Bootstrap Tabs Form
Intro
In some cases it's pretty effective if we can certainly simply set a few segments of information providing the very same place on page so the site visitor easily could surf through them with no actually leaving behind the display screen. This becomes quite easily achieved in the brand-new fourth version of the Bootstrap framework by using the
.nav.tab- *The ways to make use of the Bootstrap Tabs Panel:
To start with for our tabbed control panel we'll desire several tabs. In order to get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand new in the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs View system has been created it is simply opportunity for establishing the sections having the certain information to be displayed. 1st we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can likewise build tabbed panels employing a button-- like appeal for the tabs themselves. These are also indicated as pills. To execute it simply ensure in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
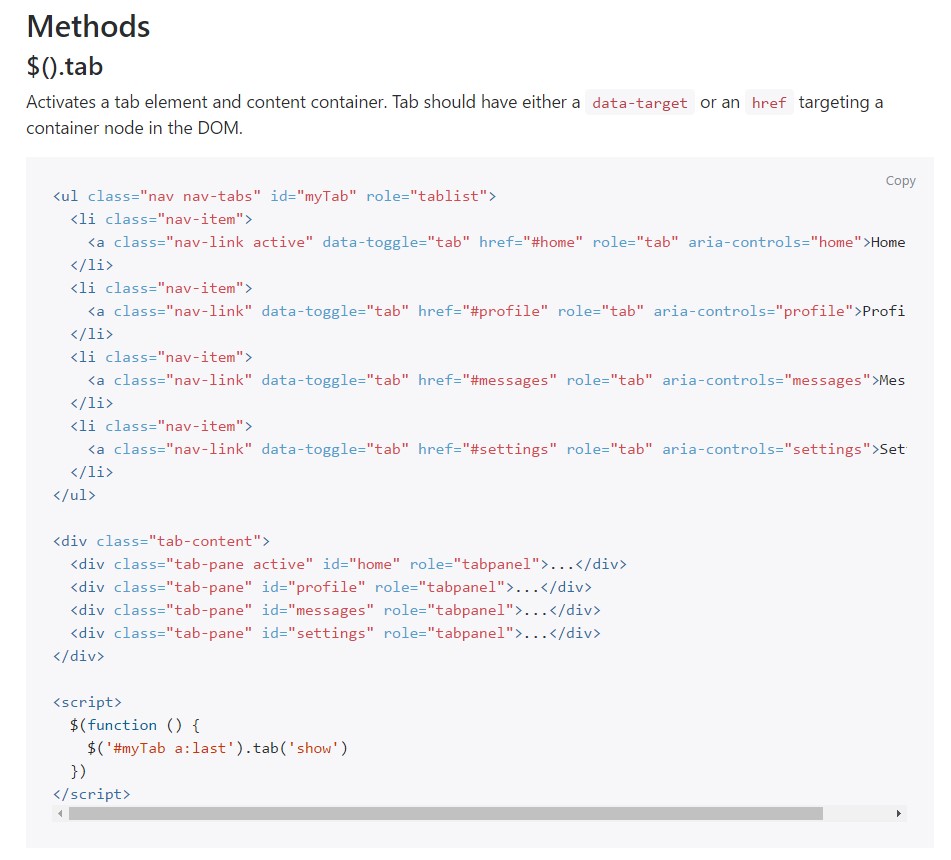
$().tab
$().tabSwitches on a tab component and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the presented tab and reveals its own involved pane. Other tab that was previously picked comes to be unselected and its associated pane is hidden. Turns to the caller just before the tab pane has really been demonstrated (i.e. right before the
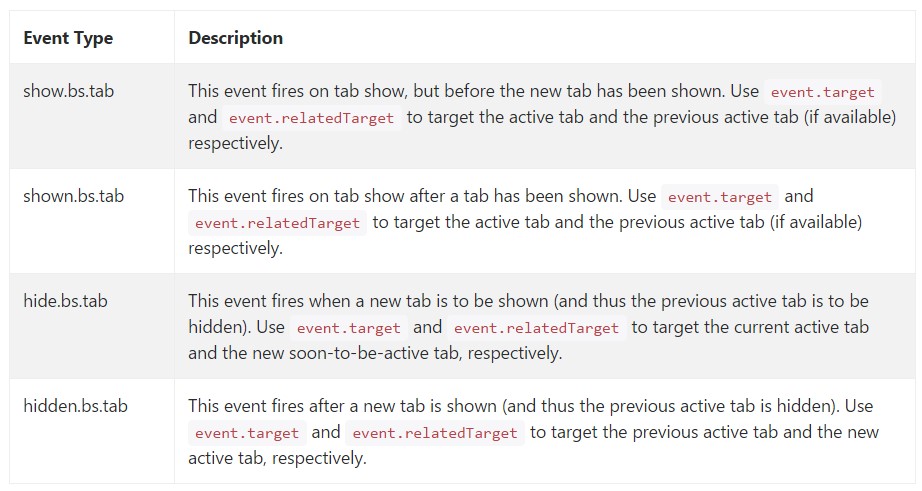
shown.bs.tab$('#someTab').tab('show')Occasions
When demonstrating a new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well actually that's the manner in which the tabbed control panels get made utilizing the most current Bootstrap 4 edition. A detail to look out for when designing them is that the various materials wrapped inside each tab control panel must be essentially the identical size. This will definitely help you stay away from several "jumpy" activity of your webpage once it has been actually scrolled to a certain placement, the website visitor has begun searching through the tabs and at a special point comes to launch a tab together with extensively additional web content then the one being actually noticed right before it.
Check out a couple of video clip short training regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: approved information

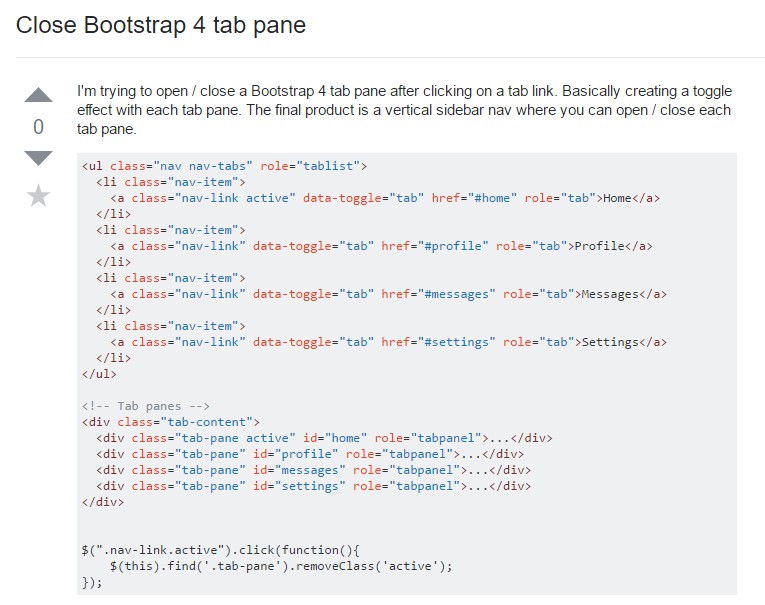
The best ways to turn off Bootstrap 4 tab pane

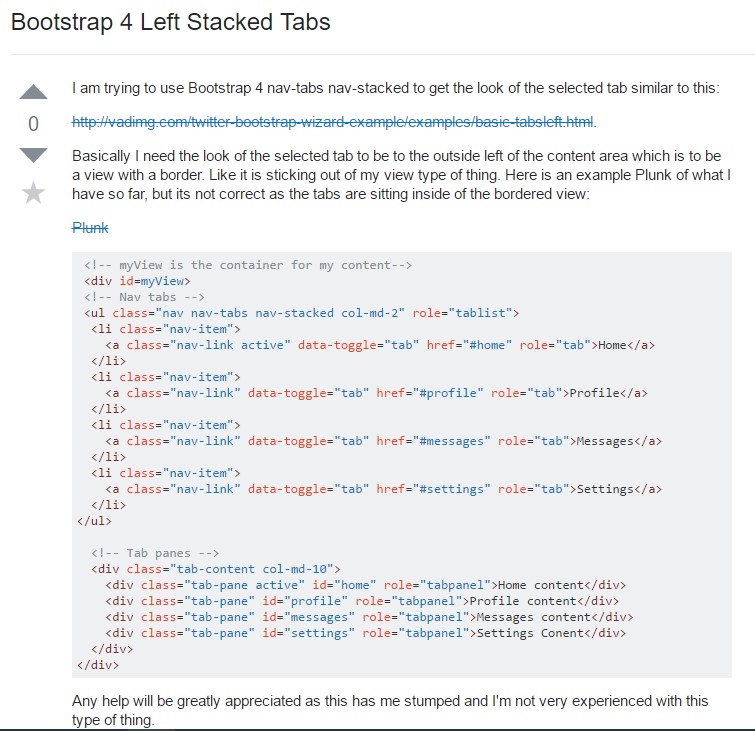
Bootstrap 4 Left Stacked Tabs