Bootstrap Popover Position
Intro
The versions
Bootstrap is among the highly useful and totally free open-source solutions to produce web sites. Newest version of the Bootstrap system is known as the Bootstrap 4. The system is currently in its alpha-testing level but is available to web developers worldwide. You are able to also create and propose modifications to the Bootstrap 4 just before its final version is introduced.
Usefulness of the Bootstrap 4
With Bootstrap 4 you are able to establish your site now a lot faster than ever before. Additionally, it is quite incredibly much simpler to utilize Bootstrap to establish your website than some other systems. With the integration of HTML, CSS, and JS framework it is just one of the most well-known platforms for web site advancement.
Amazing features plus techniques in Bootstrap 4
A number of the most effective features of the Bootstrap 4 incorporate:
• An improvised grid complex which makes it possible for the user to get mobile device responsive websites along with a fair amount of comfort.
• Various utility instruction sets have been incorporated in the Bootstrap 4 to assist in easy learning for starters in the business of web development.
Things to note
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the new Bootstrap 4, the ties to the older version, Bootstrap 3 have not been completely removed. The developers have guaranteed that the Bootstrap 3 does get frequent improve and defect fixes alongside renovations. It will be accomplished even after the final launch of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have provided that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The service for a variety of browsers including running systems has been featured in the Bootstrap 4
• The overall scale of the font is boosted for relaxing reading and web site advancement experience
• The renaming of a variety of elements has been completed to make sure a speedier and much more dependable web-site development system
• Along with new modifications, it is possible to establish a much more interactive site along with low efforts
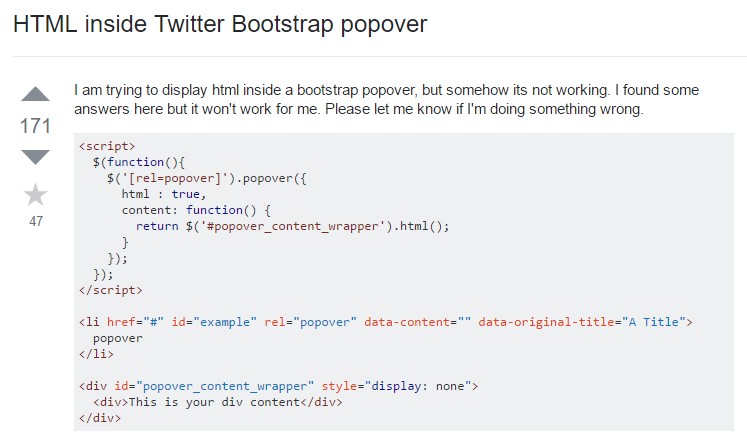
Bootstrap Popover Content
And right now let all of us come to the main subject.
In the case that you like to include various additional information on your internet site you can possibly use popovers - simply put in compact overlay content.
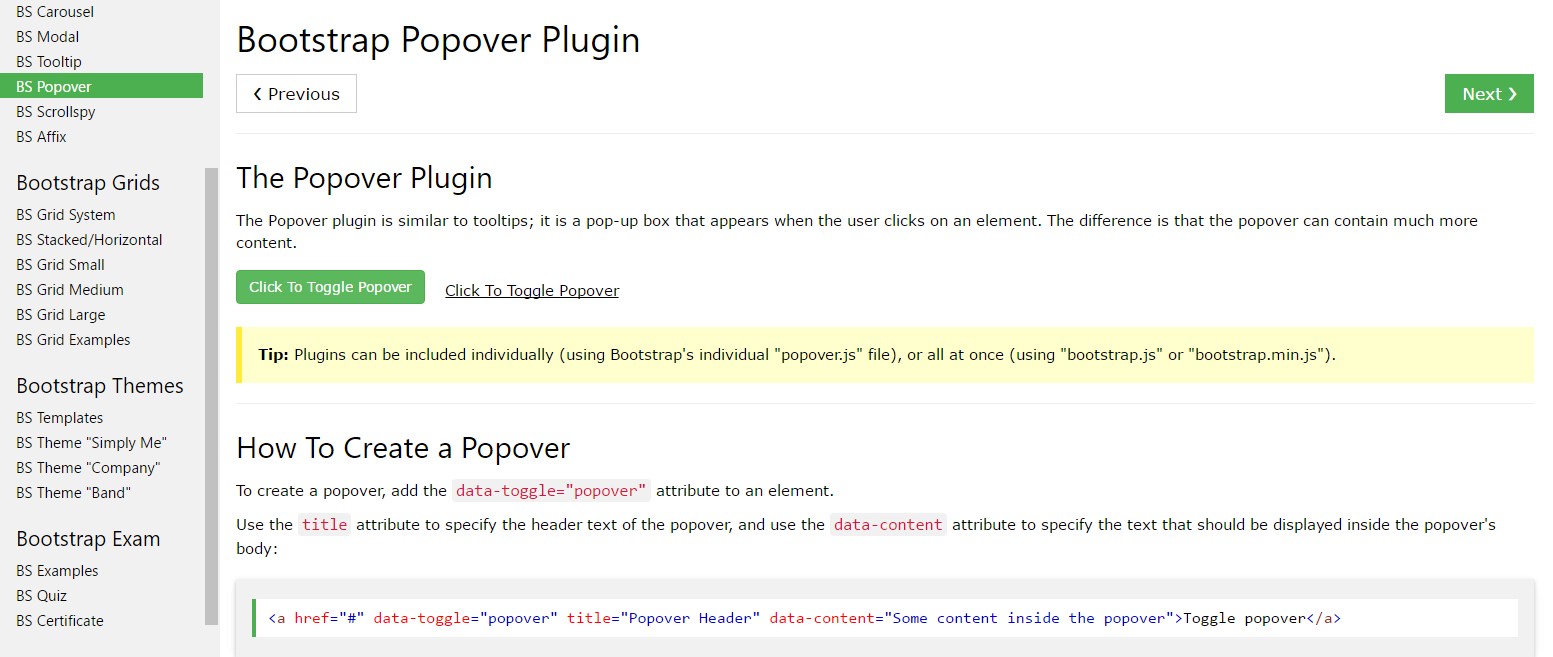
How to employ the popover plugin:
- Bootstrap Popover Position rely at the 3rd party library Tether for installing. You will need to provide tether.min.js right before bootstrap.js needed for popovers to function!
- Popovers need the tooltip plugin being a dependency .
- Popovers are opt-in for functioning causes, and so you will need to activate them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Producing popovers on hidden components will not run.
- Whenever triggered directly from links that span multiple lines, popovers are going to be centered. Utilize
white-space: nowrap;<a>Did you figured out? Fantastic, why don't we observe precisely how they operate along with some illustrations. ( useful content)
You will need to incorporate tether.min.js right before bootstrap.js in order for popovers to do the job!
Example: Implement popovers all over
One way to initialize whole popovers on a page would be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Working with the container opportunity
Anytime you provide certain styles on a parent element that meddle with a popover, you'll desire to indicate a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
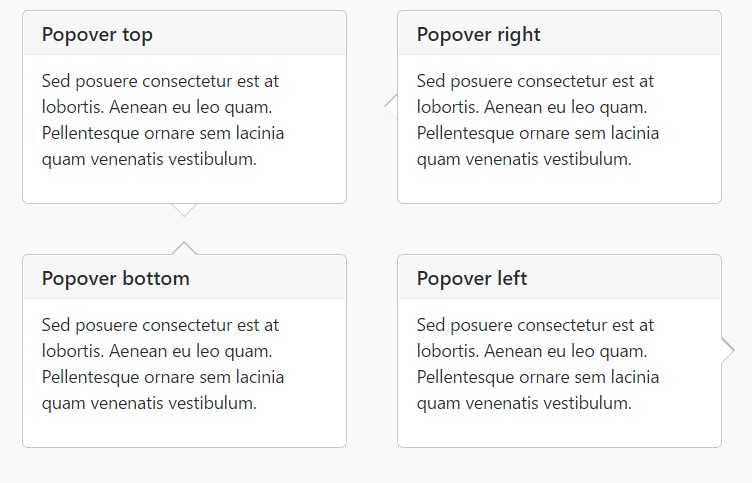
)Static popover
Four alternatives are accessible: high point, right-handed, lowest part, and left straightened.
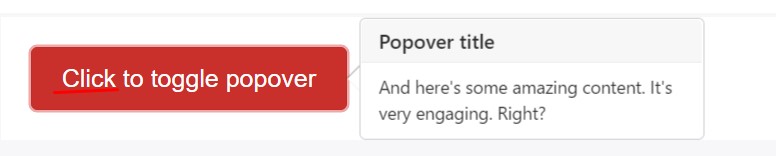
Live demonstration

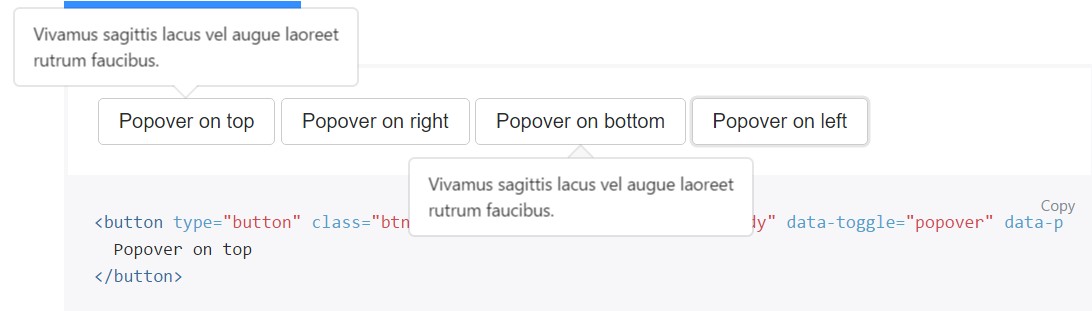
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
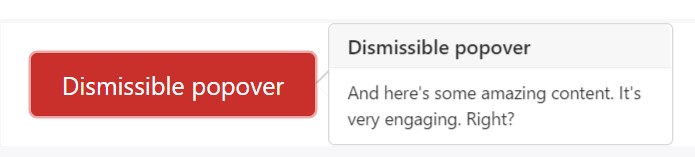
</button>Dismiss upon next click
Employ the
focusCertain markup expected for dismiss-on-next-click
For proper cross-browser as well as cross-platform actions, you need to work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Empower popovers via JavaScript
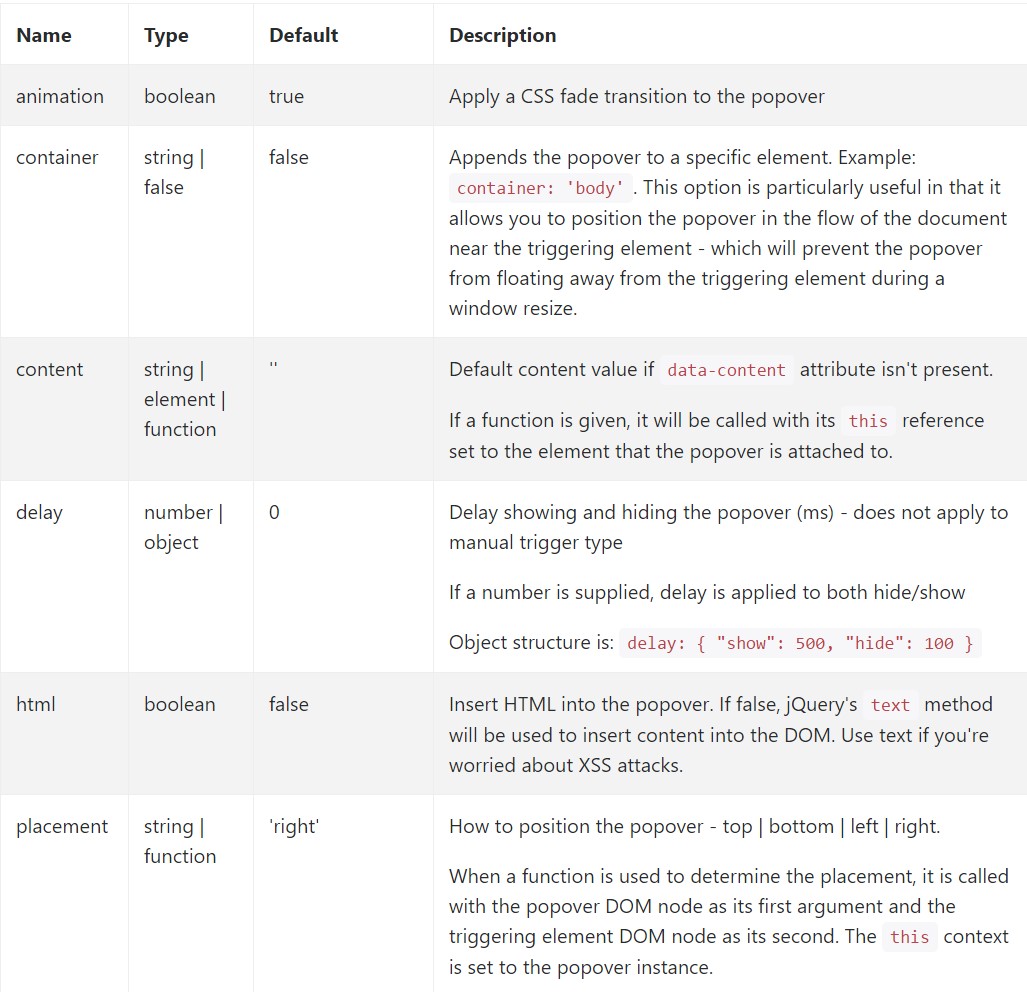
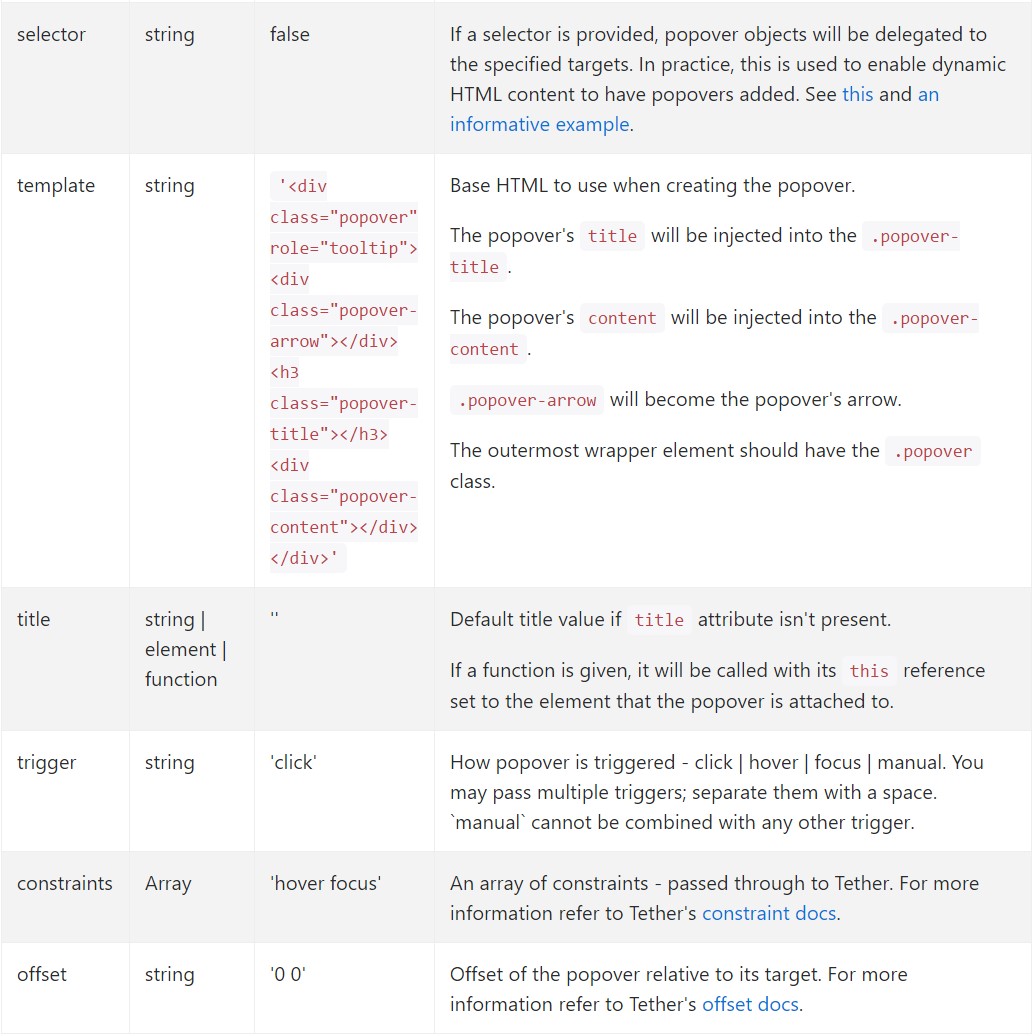
$('#example').popover(options)Features
Options may be successfully pass using information attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Details attributes for individual popovers
Selections for separate popovers are able to alternatively be defined with the application of data attributes, as described above.
Approaches
$().popover(options)
Initializes popovers to the element selection.
$().popover(options).popover('show')
Shows an element's popover. Go back to the user prior to the popover has certainly been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Come back to the caller before the popover has truly been concealed (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the user prior to the popover has truly been displayed or hidden (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and wipes out an element's popover. Popovers that put to use delegation ( that are developed working with the selector possibility) can not be separately gotten rid of on descendant trigger elements.
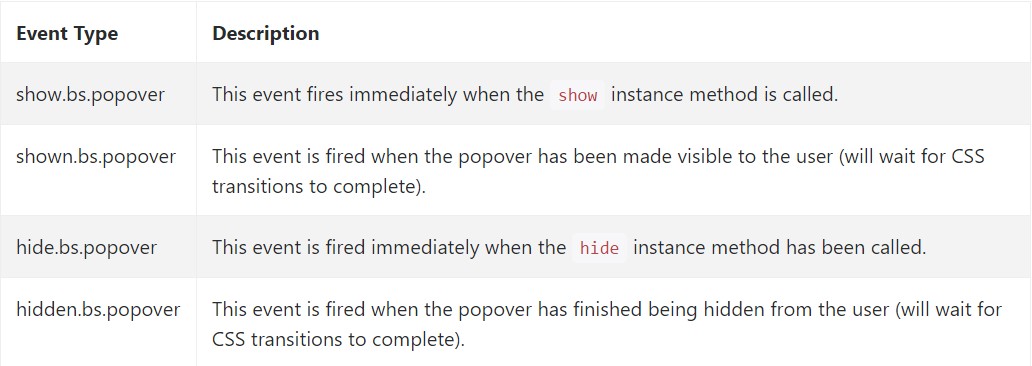
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review some online video training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers main records

Bootstrap popovers guide

Bootstrap Popover difficulty