Bootstrap Modal Transparent
Intro
At times we absolutely have to set the target on a special details leaving anything others lowered behind making certain we have really gained the visitor's attention or have tons of data wanted to be easily accessible directly from the web page however so massive it certainly could bore and dismiss the people browsing the page.
For these types of events the modal component is pretty much valued. What it executes is demonstrating a dialog box using a vast area of the display diming out everything other.
The Bootstrap 4 framework has every thing needed for generating this kind of element by having least initiatives and a easy user-friendly development.
Bootstrap Modal is structured, yet flexible dialog prompts powered via JavaScript. They maintain a quantity of help cases starting with user notice to totally customized web content and provide a number of useful subcomponents, sizings, and much more.
Information on how Bootstrap Modal Mobile operates
Before beginning with Bootstrap's modal component, ensure to review the following considering that Bootstrap menu options have already switched.
- Modals are created with HTML, CSS, and JavaScript. They're placed over everything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap typically provides one modal window at a time. Embedded modals usually are not provided while we consider them to remain weak user experiences.
- Modals application
position:fixeda.modal- One once more , because of
position: fixed- And finally, the
autofocusKeep viewing for demos and usage instructions.
- Caused by how HTML5 specifies its semantics, the autofocus HTML attribute provides no effect in Bootstrap modals. To get the equal effect, employ certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need a trigger-- an anchor or tab to be clicked in turn the modal to become revealed. To execute in this way just specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let's develop the Bootstrap Modal itself-- initially we need to get a wrap component providing the whole thing-- assign it
.modalA great idea would most likely be at the same time adding the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
As soon as that has been executed we want an special detail having the true modal material-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might would like to add in a close tab in the header assigning it the class
.closedata-dismiss="modal"Pretty much this id the design the modal elements have in the Bootstrap framework and it pretty much has remained the identical in both Bootstrap version 3 and 4. The new version incorporates a lot of new solutions although it seems that the dev crew believed the modals do work all right the method they are so they directed their attention off them so far.
Right now, lets have a look at the different forms of modals and their code.
Modal components
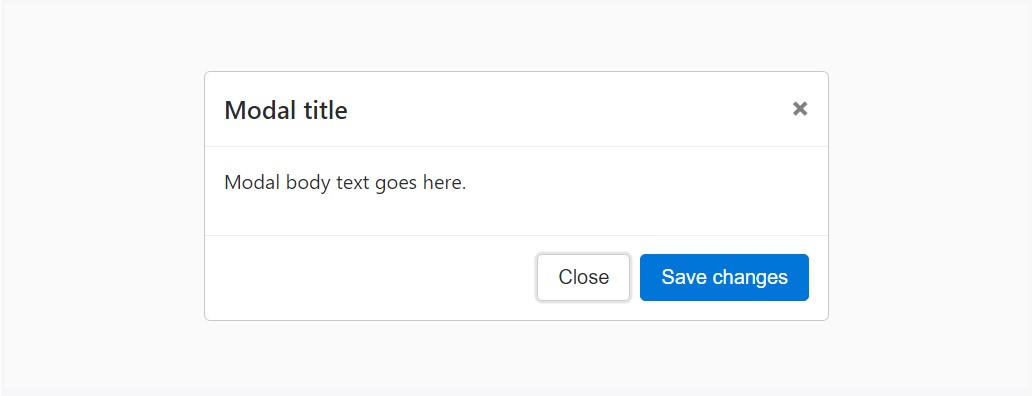
Here is a static modal sample (meaning its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
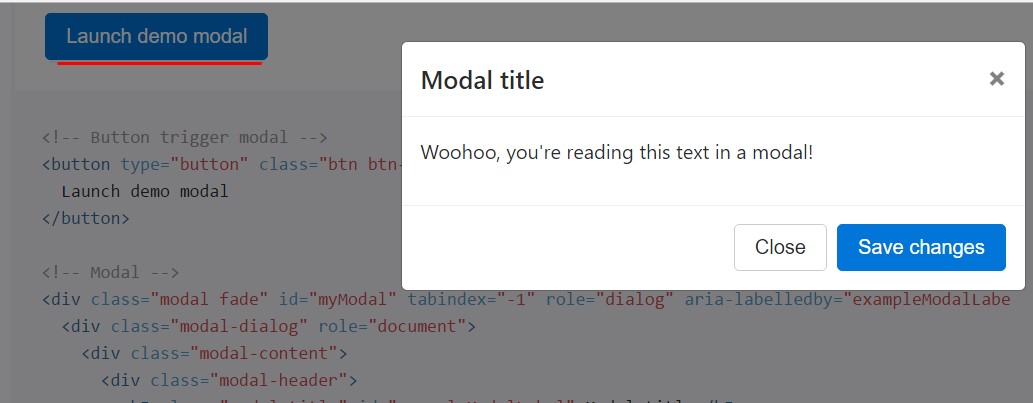
Whenever you are going to work with a code listed here - a working modal test will be activated as showned on the pic. It will certainly go down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
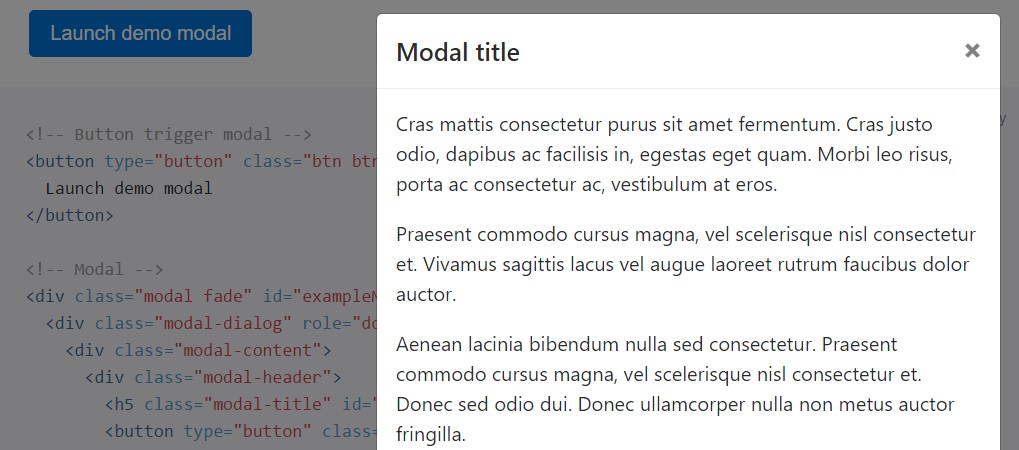
</div>Scrolling long web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demonstration listed below to find precisely what we mean ( useful reference).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
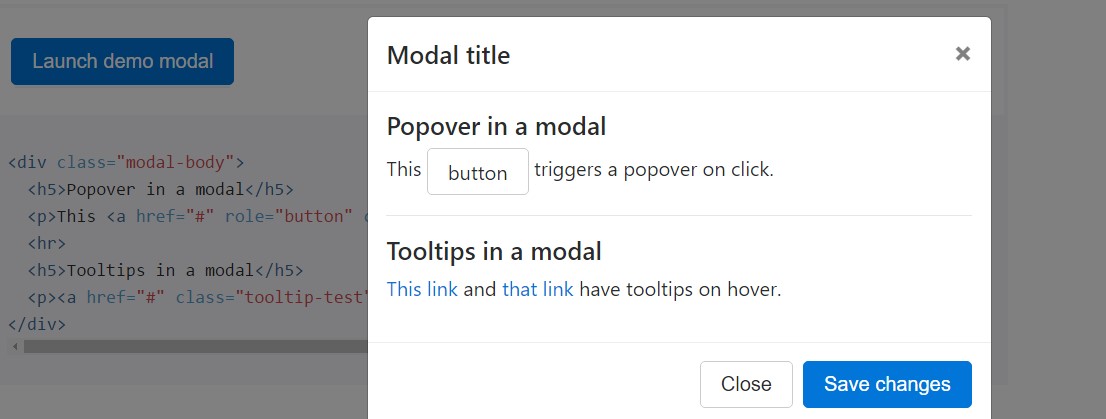
</div>Tooltips and popovers
Tooltips plus popovers have the ability to be set in modals just as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
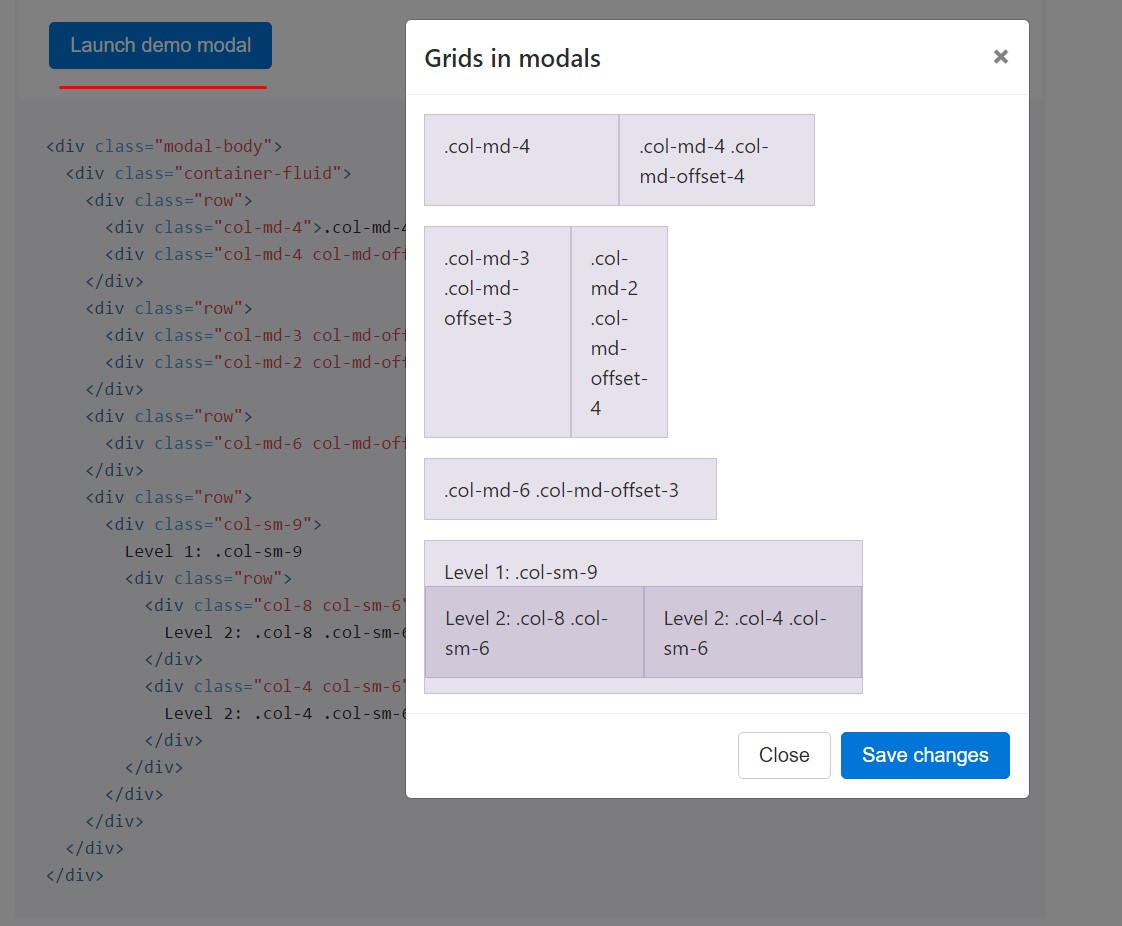
</div>Bring into play the grid
Use the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
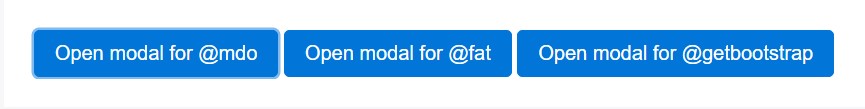
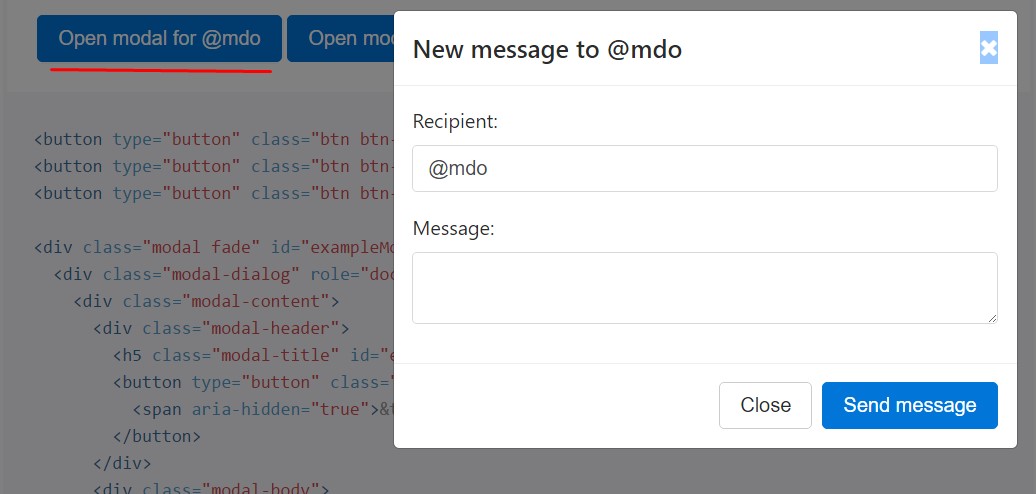
</div>A variety of modal content
Feature a couple of buttons that all trigger the same modal with a little bit separate materials? Work with
event.relatedTargetdata-*Listed below is a live test nexted by example HTML and JavaScript. To find out more, check out the modal events docs for information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals that simply come out rather than fade into view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
Supposing that the height of a modal changes while it is open, you must employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Make sure to provide
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalAdding YouTube web videos
Implanting YouTube videos in modals needs special JavaScript not with Bootstrap to instantly end playback and even more.
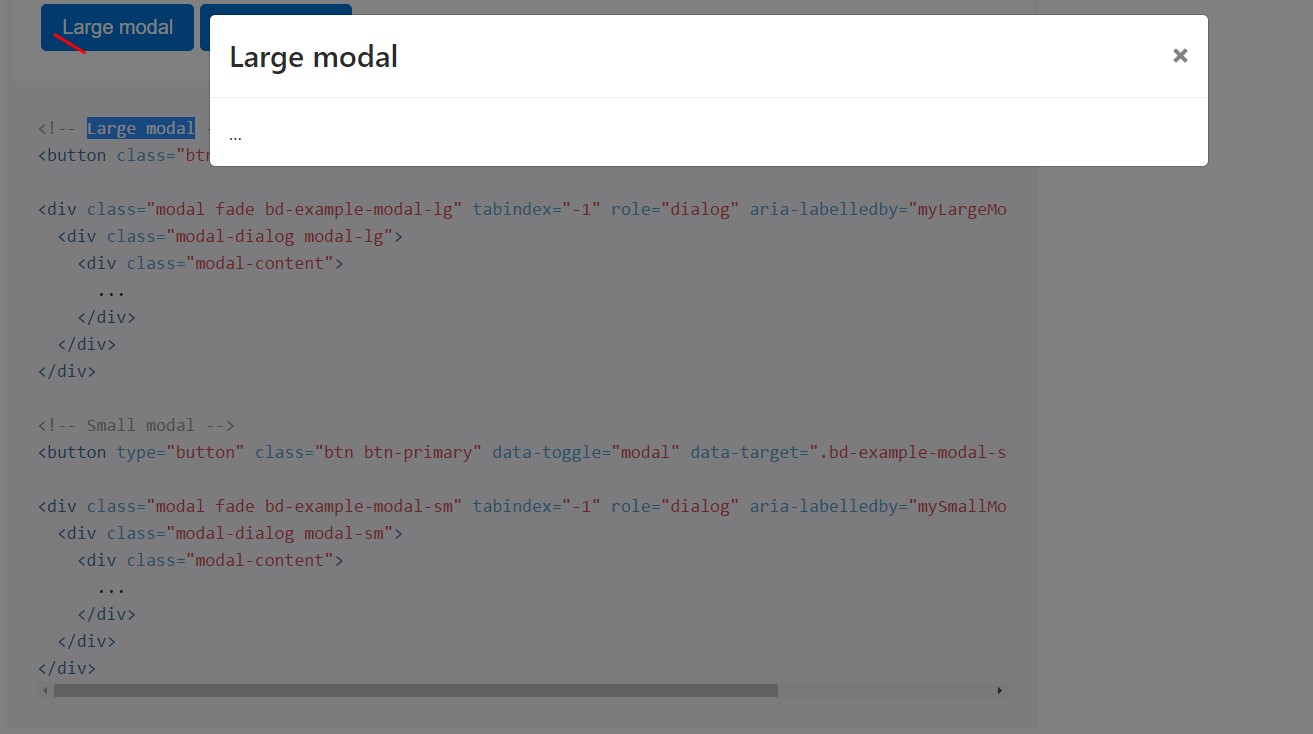
Alternative sizings
Modals own two optional sizes, accessible by using modifier classes to get placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
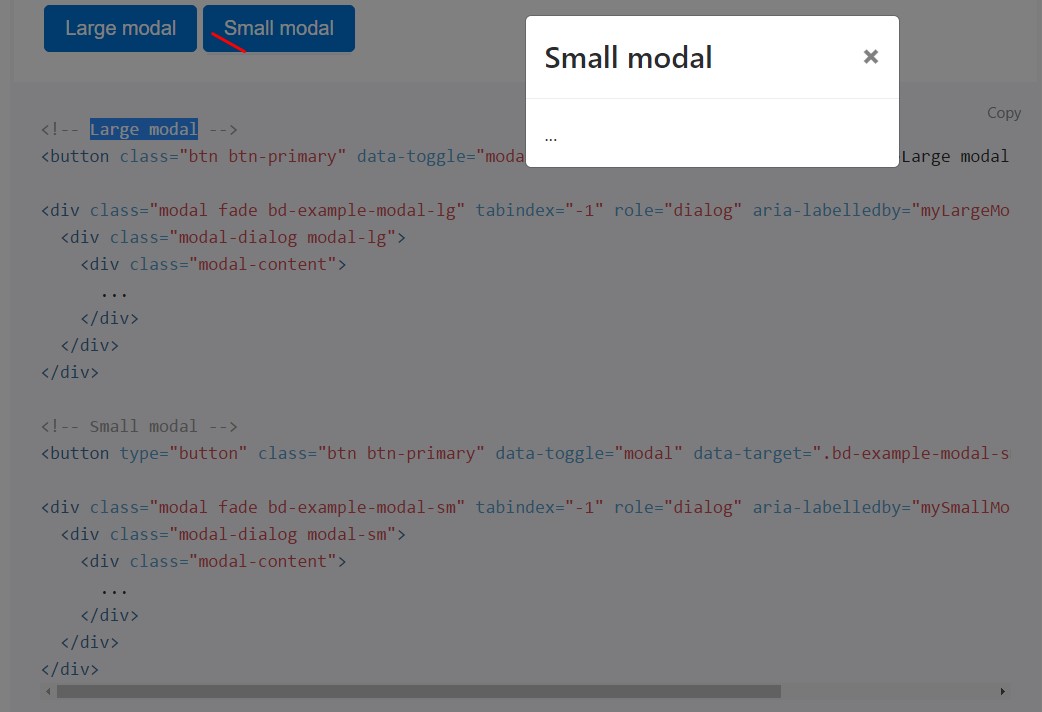
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using information attributes
Switch on a modal free from preparing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
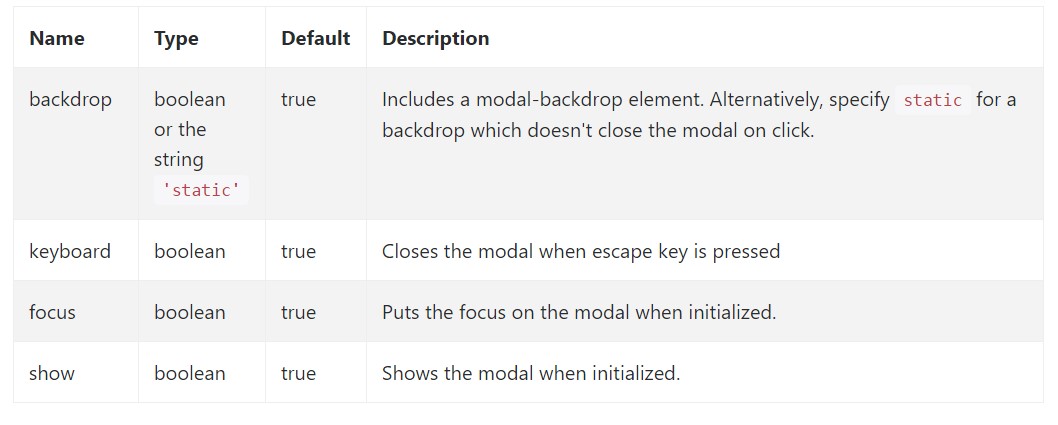
myModal$('#myModal'). modal( options).Opportunities
Opportunities can be successfully pass through data attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Take a look at also the image below:

Strategies
.modal(options)
.modal(options)Triggers your information as a modal. Accepts an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller right before the modal has really been shown or covered (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Come back to the user right before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user just before the modal has actually been covered up (i.e. just before the
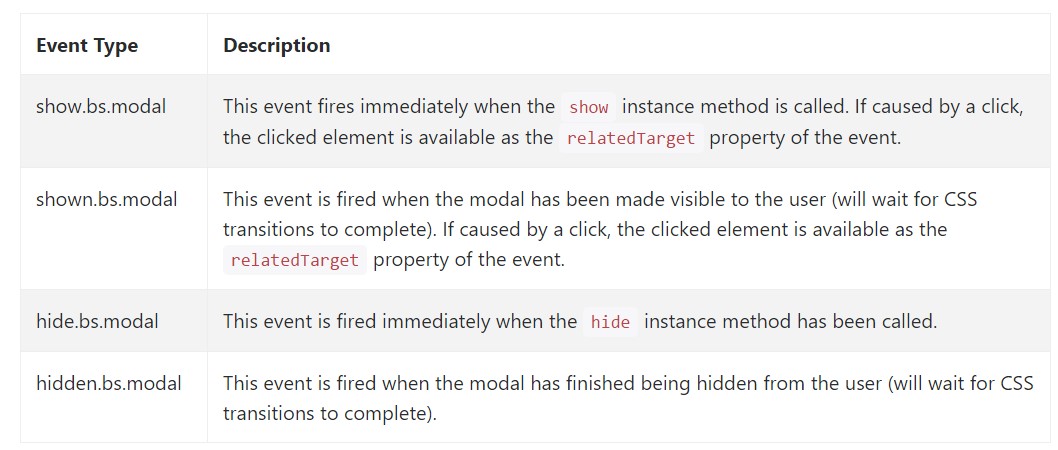
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for fixing in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We discovered the way the modal is developed yet exactly what could actually be within it?
The reply is-- pretty much everything-- coming from a very long words and conditions plain part with certain headings to the very most complex form that utilizing the adaptive design approaches of the Bootstrap framework might in fact be a page inside the web page-- it is technically achievable and the choice of executing it depends on you.
Do have in your mind however if ever at a certain point the web content to be poured into the modal becomes far way too much it's possible the better strategy would be setting the whole thing in a individual webpage if you want to gain fairly more desirable appeal and application of the whole screen width available-- modals a signified for small blocks of web content urging for the viewer's interest .
Take a look at a number of youtube video tutorials regarding Bootstrap modals:
Linked topics:
Bootstrap modals: authoritative information

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal