Bootstrap Toggle Button group
Overview
Nevertheless the eye-catching illustrations awesome functionality and glorious effects at the bottom line the web site pages we develop purpose narrows to relaying some content to the site visitor and for that reason we can call the web the new type of document container considering that a growing number of info becomes published and accessed on the internet alternatively as information on our local computers or the classical method-- printed on a hard copy media. ( more info)
All of it narrows down to web content but in the conditions where the website visitor focus gets taken from just about everywhere simply posting things that we must share is certainly not much sufficient-- it must be structured and presented in this manner that even a large quantities of dry interesting simple content find a way helping keep the visitor's attention and be really straightforward for browsing and identifying simply the desired part easily and fast-- if not the website visitor might actually get irritated or perhaps frustrated and browse away nonetheless somewhere around in the text message's body get concealed some precious jewels.
So we desire an element that gets less area achievable-- long clear text places push the website visitor away-- and at some point certain motion and also interactivity would certainly be also strongly appreciated because the target audience got fairly used to clicking on tabs all around.
Luckily the Bootstrap 4 framework has just exactly that-- convenient collapsible control panels capable of maintaining large quantity of information showing simply just a heading line to help us much better navigate and expanding to illustrate what is actually wanted upon clicking on the header. These are simply the accordion and toggle control panels which in turn perform pretty much the same having a single exception-- just as the name suggests in the accordion control panel expanding a particular collapsible thing collapses all the other parts while at the same time within the toggle component you have the ability to have just as many increased parts as you need to-- it all depends upon the specific web content of the large message covered inside the collapsible panels and the way you're thinking the site visitor will at some point employ it. ( get more info)
Tips on how to employ the Bootstrap Toggle Dropdown:
The certain usage of a toggle block is pretty convenient in the most recent version of the Bootstrap system-- it uses the recently presented
.cardid = " ~element's unique name ~ "The actual application of a Bootstrap Toggle Menu block is really easy in the most recent edition of the Bootstrap framework-- it utilizes the newly presented
.cardid = " ~element's unique name ~ "Upcoming it's moment for generating the specific toggle element-- we'll employ the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now when the trigger has been really built it's time for generating the collapsing part-- to start set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing element we must put a container for our material having the
.card-blockAn example of toggle states
Add in
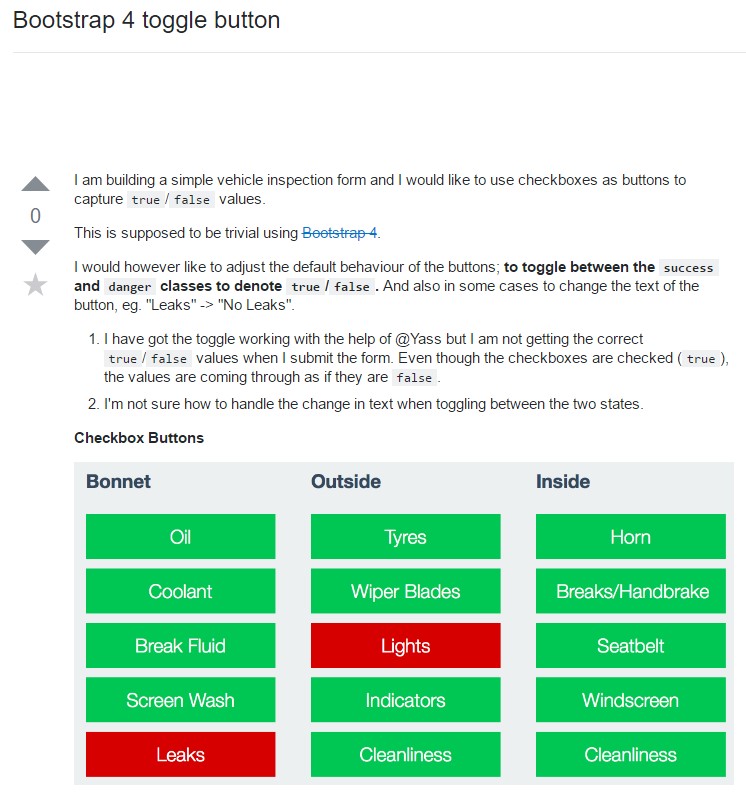
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that is actually in what way a single collapsible element becomes built in Bootstrap 4. In order to build the whole control panel you have to repeat the procedures from above establishing as many
.cardInspect a couple of video clip information about Bootstrap toggle:
Related topics:
Bootstrap toggle official documentation

Bootstrap toogle difficulty

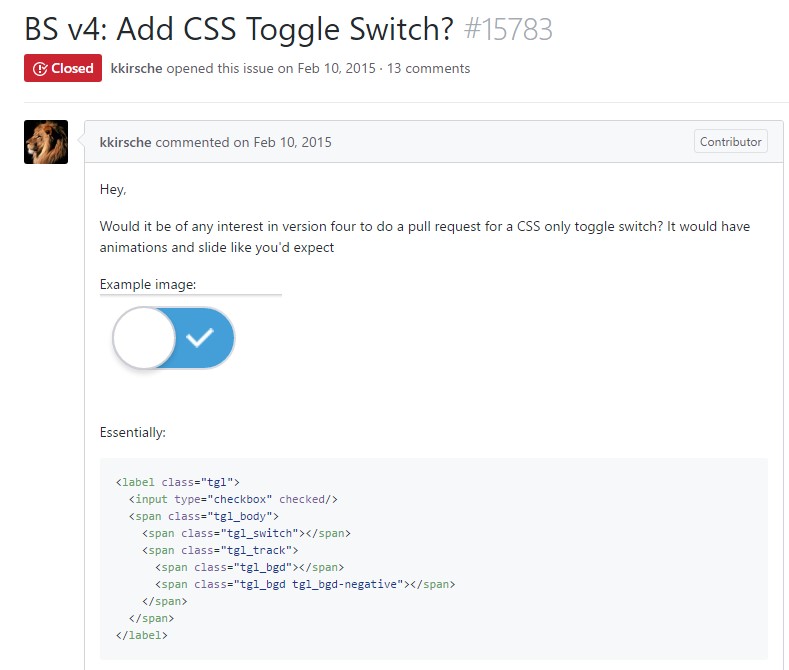
Exactly how to bring in CSS toggle switch?