Bootstrap Media queries Using
Intro
As we told previously within the modern-day web that gets surfed almost similarly simply by mobile and computer gadgets gaining your webpages calibrating responsively to the screen they get revealed on is a must. That's why we own the strong Bootstrap framework at our side in its most current fourth edition-- still in growth up to alpha 6 produced at this point.
But what is this item beneath the hood that it actually utilizes to execute the job-- just how the webpage's web content becomes reordered correctly and just what creates the columns caring the grid tier infixes such as
-sm--md-How to utilize the Bootstrap Media queries Class:
The responsive activity of one of the most popular responsive framework located in its most current 4th edition comes to operate because of the so called Bootstrap Media queries Using. Things that they handle is taking count of the size of the viewport-- the display screen of the device or the size of the web browser window supposing that the webpage gets displayed on personal computer and applying a wide range of designing rules accordingly. So in common words they use the easy logic-- is the width above or below a certain value-- and respectfully trigger on or else off.
Each viewport size-- like Small, Medium and so forth has its very own media query identified besides the Extra Small display dimension which in the most recent alpha 6 release has been really employed widely and the
-xs-.col-xs-6.col-6The basic syntax
The typical format of the Bootstrap Media queries Example Css inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more factor to observe
Exciting thing to observe here is that the breakpoint values for the several display screen sizes vary through a single pixel baseding to the fundamental that has been actually employed like:
Small screen scales -
( min-width: 576px)( max-width: 575px),Standard screen size -
( min-width: 768px)( max-width: 767px),Large size screen dimension -
( min-width: 992px)( max-width: 591px),And Additional large screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is really formed to become mobile first, we apply a small number of media queries to establish sensible breakpoints for programs and formats . These kinds of breakpoints are mainly based on minimum viewport widths as well as let us to size up factors just as the viewport changes. ( more tips here)
Bootstrap basically employs the following media query varies-- or breakpoints-- in source Sass data for design, grid program, and elements.
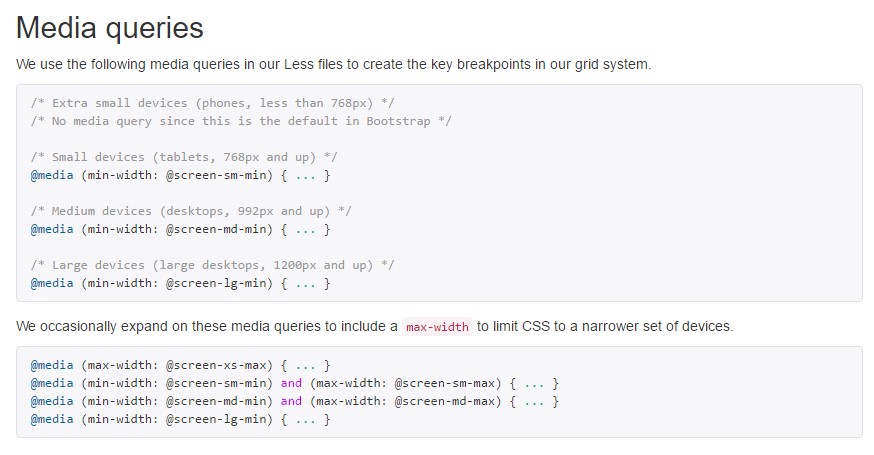
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we formulate source CSS in Sass, each media queries are certainly available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases employ media queries that work in the other direction (the supplied display screen scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are as well available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a one part of display sizes applying the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are as well provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical screen dimension range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider one more time-- there is certainly no
-xs-@mediaThis progress is aspiring to lighten up both the Bootstrap 4's design sheets and us as designers due to the fact that it complies with the common logic of the manner responsive content works rising after a certain point and with the dismissing of the infix there will be much less writing for us.
Look at several online video guide relating to Bootstrap media queries:
Linked topics:
Media queries formal documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice