Bootstrap Slider Css
Overview
Motion is one of the most outstanding thing-- it gets our interest and always keeps us evolved about for a while. For how much time-- well everything depends upon what's certainly flowing-- in the case that it's something fantastic and eye-catching we look at it longer, in case that it is really boring and monotone-- well, there actually always is the shut down tab button. So whenever you believe you possess some wonderful web content out there and wish it featured in your web pages the picture slider is commonly the one you first think about. This particular component got definitely so famous in the most recent several years so the net essentially go drowned along with sliders-- simply browse around and you'll notice nearly every second page starts off with one. That is certainly the reason that the latest web design trends requests reveal an increasing number of designers are actually aiming to switch out the sliders with additional expression indicates just to put in a little more style to their web pages.
Maybe the gold ration remains somewhere between-- just like incorporating the slider element yet not really with the good old filling up the entire element area images however possibly some with opaque areas to create them it such as a specific components and not the entire background of the slider moves-- the resolution is wholly up to you and undoubtedly is various for each and every project.
In any case-- the slider component continues being the uncomplicated and most helpful solution every time it involves putting in some moving images supplemented along with effective text and invite to action keys to your webpages. ( learn more)
Ways to make use of Bootstrap Slider Carousel:
The illustration slider is a part of the major Bootstrap 4 system and is perfectly assisted by equally the style sheet and the JavaScript files of the latest edition of currently some of the most famous responsive framework around. Whenever we mention illustration sliders in Bootstrap we in fact manage the element functioning as Carousel-- which is clearly the same stuff simply just having a various name.
Setting up a carousel component through Bootstrap is rather convenient-- all you have to do is comply with a basic structure-- to start wrap the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the small-sized elements presenting you the location all pictures takes in the Bootstrap Slider Menu -- you are able to as well select them to jump to a certain image. For you to bring in indicators component generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
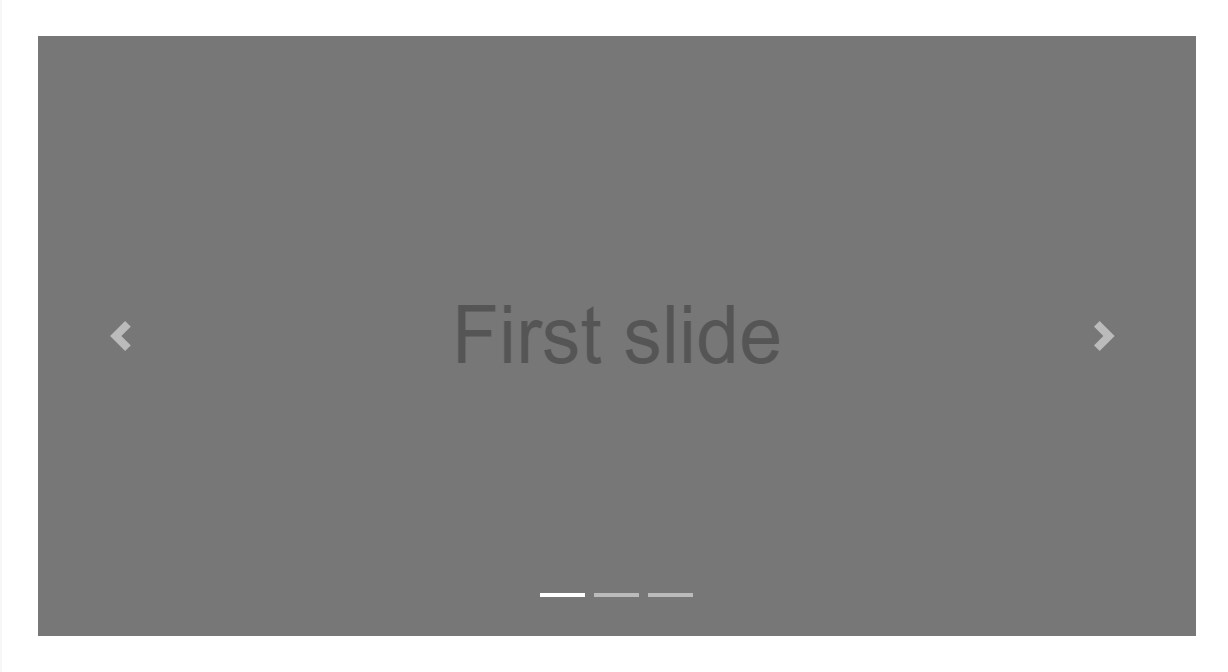
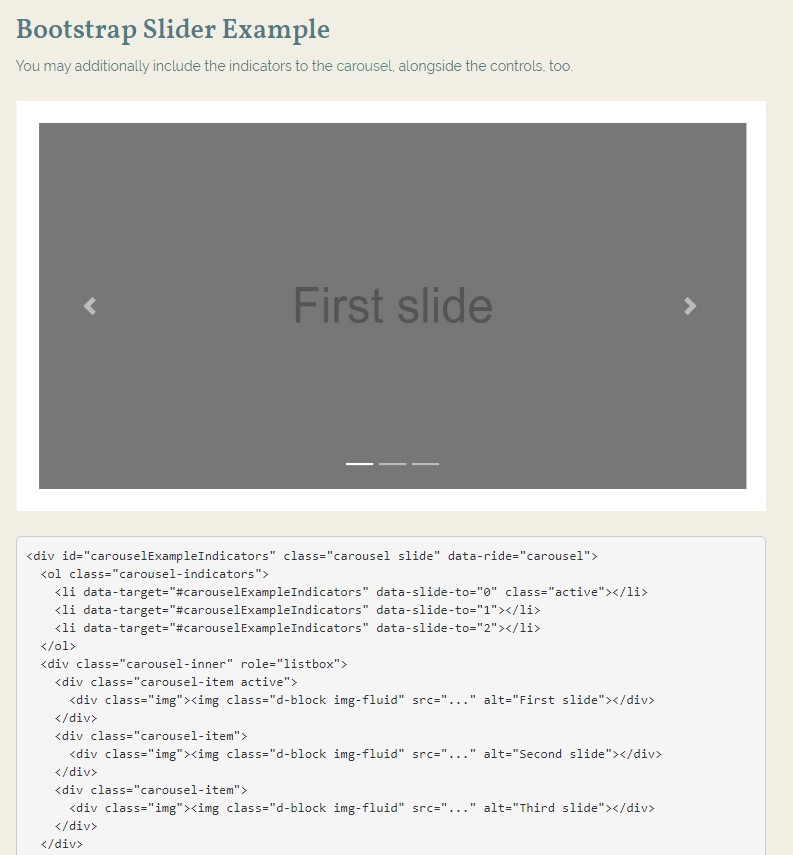
You can absolutely also include the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component needed
The
.activeImages container-- this one particular is a standard
<div>.carousel-inner<div>.carousel item.item.activeTitles
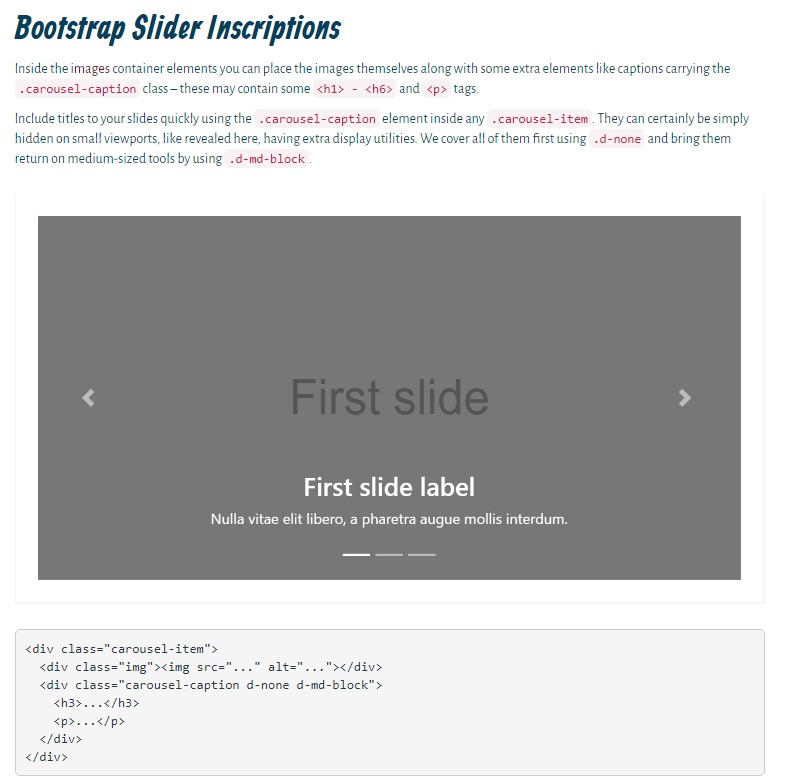
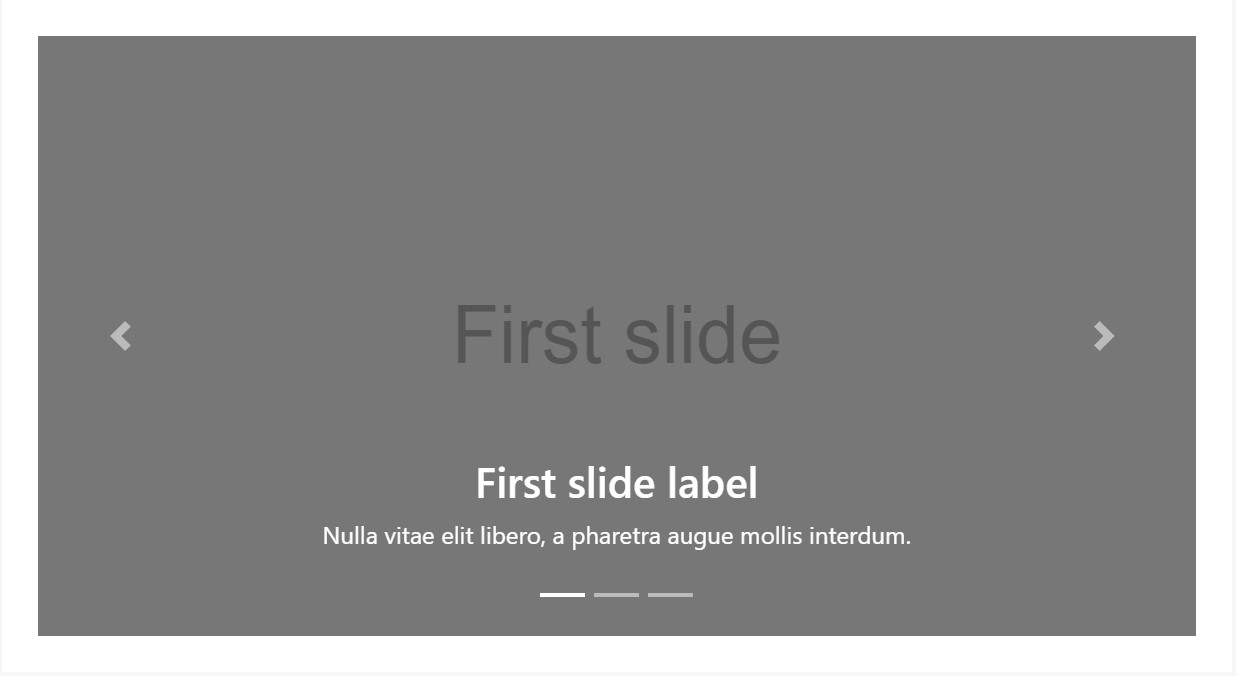
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add titles to your slides quickly with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally inside the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
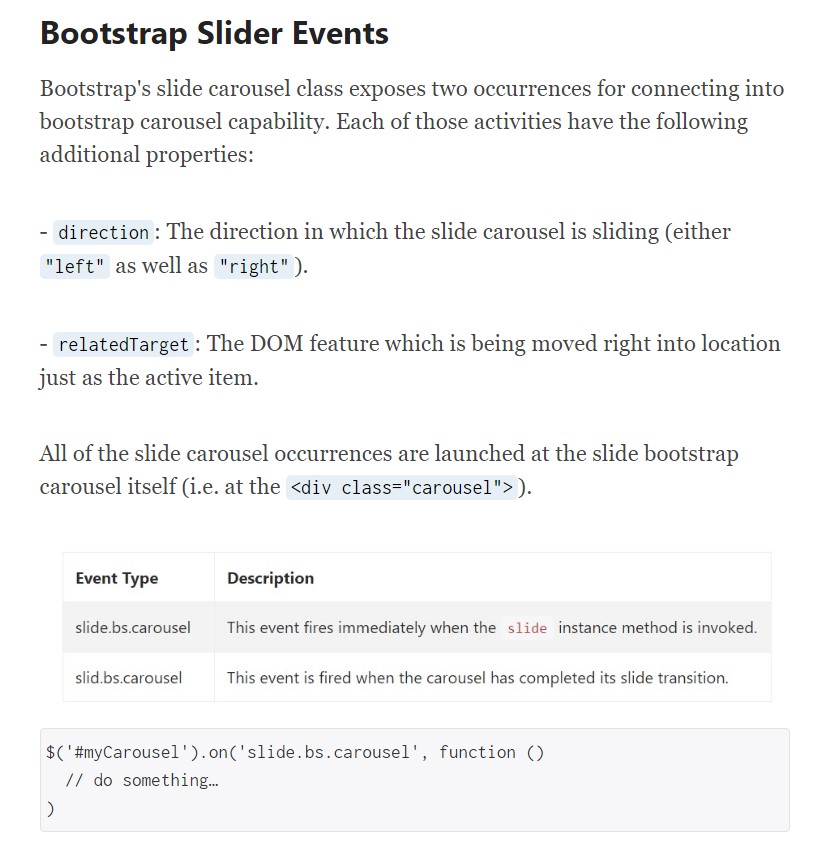
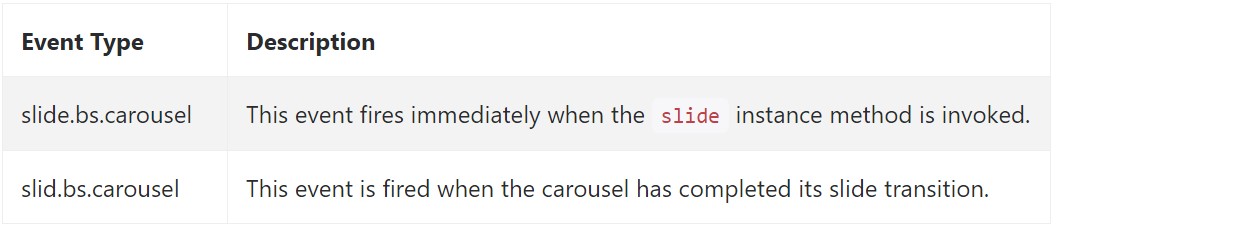
Bootstrap's slide carousel class presents two activities for hooking in to carousel capability. Each of the activities have the following added properties:
direction"left""right"relatedTargetAll carousel events are launched at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is really the form an pic slider (or carousel) must have with the Bootstrap 4 framework. Currently everything you require to do is think of a number of appealing pics and content to place inside it.
Take a look at some video information about Bootstrap slider:
Connected topics:
Bootstrap slider authoritative information

Bootstrap slider guide

Mobirise Bootstrap slider