Bootstrap Progress bar Usage
Intro
We understand pretty well this specific clear straight component being definitely displayed clear initially and getting packed with a vivid colour little by little while an procedure, a download of a file or commonly any kind of activity is being finished little by little-- we watch it everyday on our computers so the information it delivers grew into very intuitive to acquire-- something gets accomplished and now it's finished at this amount of percent or else in case you prefer looking at the unfilled area of the glass-- there is this much left before ending up . An additional good point is that the message it sends doesn't run into any kind of foreign language barrier since it pure visuals and so when comes time for presenting the level of our various capabilities, or else the status or even various elements of a project or normally anything having a full and not just so much parts it is really fantastic we can have this type of graphical component positioned straight within our web pages in a very easy and quick way.
What's new?
In recent fourth edition of the absolute most preferred mobile friendly framework this acquires even speedier and simpler with just a single tag element and also there are certainly a lot of customizations available which are done with simply just appointing the proper classes. What is actually fresh here is since the Bootstrap 4 cancels the IE9 support we can now take whole advantage of the powers of HTML5 and as an alternative to creating the outer so called void container with a
<div><div><progress>General features
To set up simply produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now when we understand ways it performs why don't we notice the ways to get it look much better designating several effects and colors . Firstly-- we are able to apply the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point in case you require to acquire older internet browser compatibility you can apply a pair of
<div>.progressstyle = " width:23%; "Examples and tips
How to employ the Bootstrap Progress bar Panel:
Bootstrap Progress bar Modal elements are developed with two HTML components, certain CSS to establish the size, and also a few attributes.
We utilize the
.progressWe employ the inner
.progress-barThe
.progress-barThe
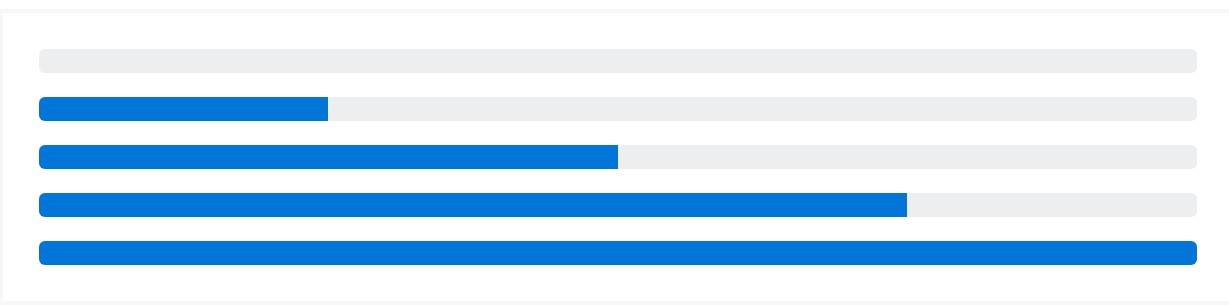
.progress-barroleariaSet that all with each other, and you possess the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
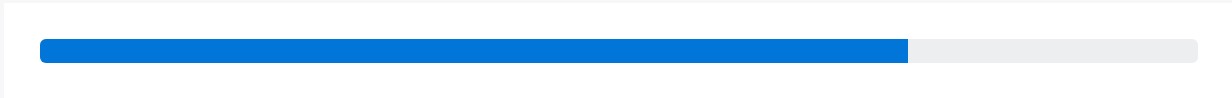
</div>Bootstrap gives a number of utilities for establishing width. Depending on your requirements, these may possibly support with swiftly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customise the appeal of your progress bars with custom-made CSS, background utilities, stripes, and far more.
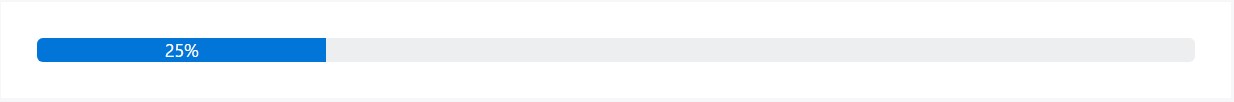
Labels
Add labels to your progress bars by positioning message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to alter the look of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Incorporate various progress bars in a progress component when you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
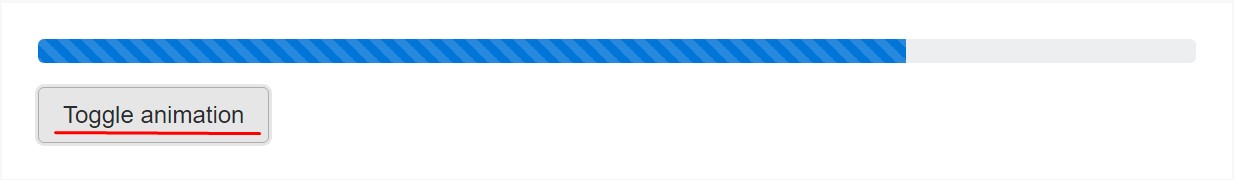
</div>Animated stripes
The striped gradient can surely additionally be actually animated. Incorporate
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- as they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that is actually the method you can easily display your progress in just about direct and bright progress bar features with Bootstrap 4-- now all you require is some works in progress to make them display.
Look at a few video clip training about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar formal records

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?