Bootstrap Switch Toggle
Introduction
Every day| Every day} we spend pretty much comparable time employing the Internet on our computers and mobile devices. We got so used to them so even certain typical issues coming from the everyday dialogues get transported to the phone and get their explanations as we go on speaking with one more real world individual-- like it is going to rain today or what time the movie begins. So the mobile gadgets with the comfort of carrying a number of answers in your pocket without doubt got a component of our life and along with this-- their system for providing easy touch navigating through the internet and aligning different configurations on the gadget itself with the same as the real world objects graphical interface such as the hardware switches designated switch controls.
These are actually just common checkboxes under the hood but designating somehow closer to a real world hardware makes it much more convenient and natural to employ considering that there really may perhaps well probably exist a man or woman not knowing what the thick in a box indicates still, there is nearly none which have certainly never turned the light turning up the Bootstrap Switch Work. ( more tips here)
Efficient ways to work with the Bootstrap Switch Class:
Given that the moment anything becomes confirmed to be working in a sphere it often gets additionally moved to a similar one, it is certainly sort of normal from a while the requisite of incorporating this sort of Bootstrap Switch Toggle visual appeal to the checkboxes in our standard HTML pages at the same time-- certainly within more or less restricted situations when the overall design line goes along through this particular element.
Whenever it comes down to one of the most well-known system for producing mobile friendly web pages-- its fourth edition that is currently in alpha release will possibly contain some native classes and scripts for carrying out this job but as far as knowned this is continue to in the to do checklist. Nonetheless there are definitely some useful third party plugins which can help you understand this look easily. Also a number of programmers have offered their approaches like markup and styling instances around the net.
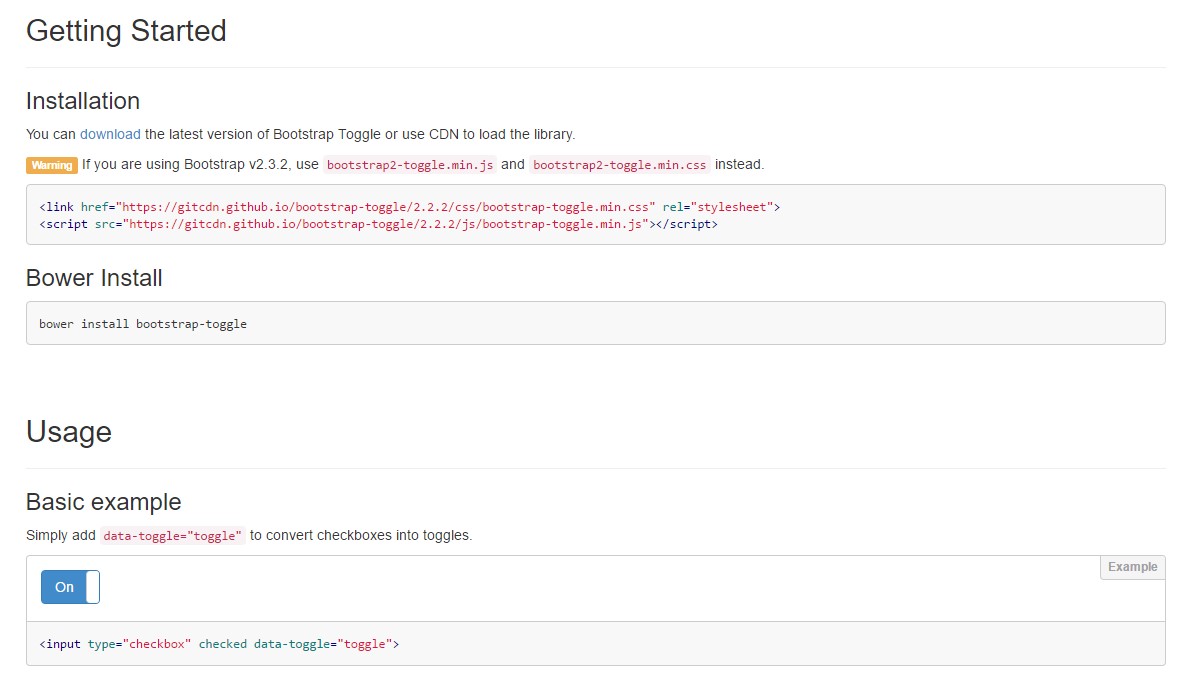
Over here we'll take a look at a 3rd party plugin containing practical style sheet and also a script file that is really adjustable, user-friendly and super importantly-- very effectively recorded and its web page-- loaded with certain good example snippets you can use serving as a initiating spot for being familiar with the plugin much better and subsequently-- accomplishing clearly what you desired for designating your form controls initially. But as typically-- it is truly a take and give scheme-- like the Bootstrap 4 framework itself you'll have to pay time learning about the thing, checking out its own selections before you ultimately choose of it is actually the one for you and just how exactly to incorporate things that you really need with its support.
The plugin is labelled Bootstrap Toggle and dates back form the initial editions of the Bootstrap system increasing together with them so in the major web page http://www.bootstraptoggle.com you will definitely additionally discover some ancient history Bootstrap editions standards in addition to a download link to the styles heet and the script file demanded for providing the plugin in your projects. These files are actually also presented on GitHub's CDN so in case you decide you can easily additionally use the CDN links which are in addition supplied. ( read here)
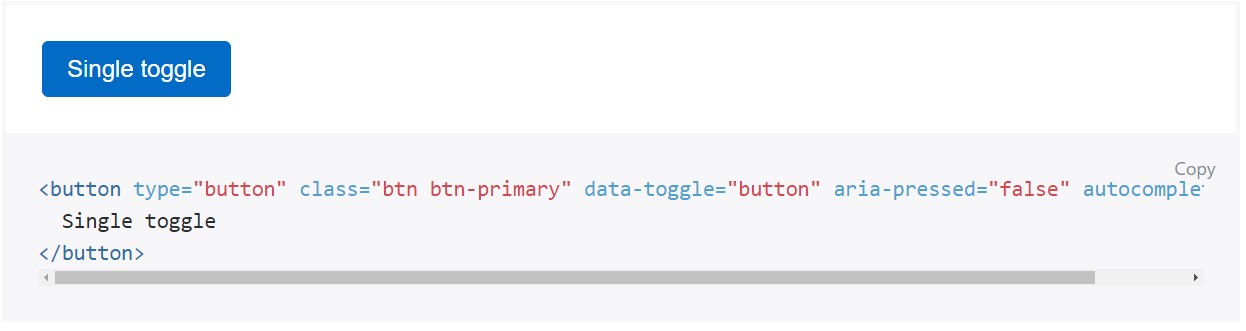
Toggle states provided from Bootstrap buttons
Provide
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is really a good idea featuring the style sheet link inside your pages # tag and the # - at the end of web page's # to get them load exactly when the entire webpage has been read and exhibited.
Check a number of on-line video short training relating to Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

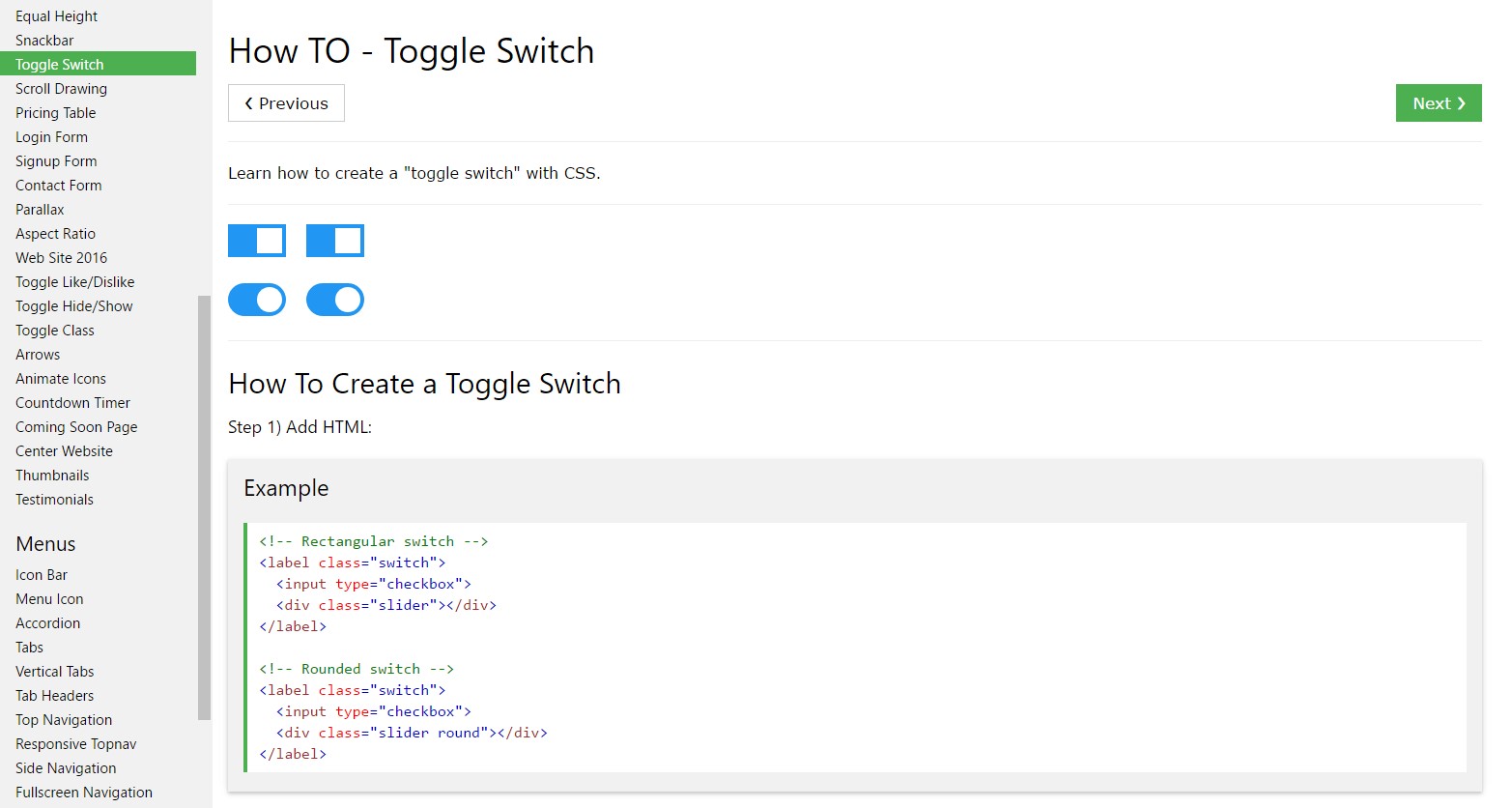
How you can make Toggle Switch

Providing CSS toggle switch within Bootstrap 4