Bootstrap Login forms Popup
Introduction
Sometimes we require to take care of our precious material in order to grant access to only several people to it or else dynamically customise a part of our websites according to the specific viewer that has been actually viewing it. However how could we actually know each particular visitor's personality considering that there are simply so many of them-- we should get an reliable and convenient approach knowing who is whom.
This is where the user accessibility monitoring arrives primary interacting with the visitor with the so knowledgeable login form component. Within newest fourth version of the most famous mobile friendly web page development framework-- the Bootstrap 4 we have a plenty of features for creating this kind of forms and so what we are simply intending to do here is looking at a certain example exactly how can a basic login form be generated utilizing the helpful tools the latest edition comes along with. ( find more)
The ways to work with the Bootstrap Login forms Dropdown:
For beginners we need to have a
<form>Inside of it several
.form-groupOrdinarily it's more helpful to use user's mail as opposed to making them determine a username to authorize to you considering that normally any individual realises his email and you can regularly ask your visitors later to exclusively provide you the approach they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we require a
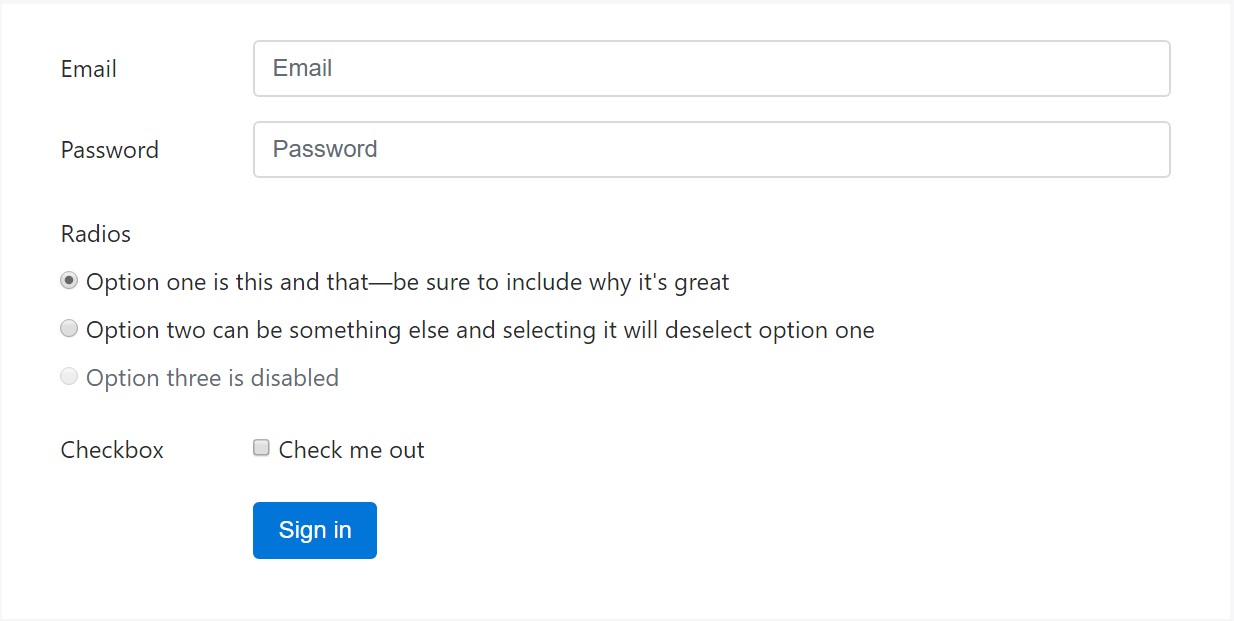
<button>type="submit"Example of login form
For more designed form layouts that are equally responsive, you can surely make use of Bootstrap's predefined grid classes or possibly mixins to develop horizontal forms. Incorporate the
. row.col-*-*Make sure to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the primary components you'll want to make a standard Bootstrap Login forms Code through the Bootstrap 4 system. If you seek some extra complicated visual appeals you are actually free to take a full benefit of the framework's grid system organizing the elements practically any way you would believe they should occur.
Check a few video clip information about Bootstrap Login forms Layout:
Connected topics:
Bootstrap Login Form formal documents

Information:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form