Bootstrap Columns Form
Introduction
In the previous few years and undoubtedly the upcoming ones to come the world of world wide web spread more and much more extensively across each sort of gadgets so right now nearly fifty percent of the views of the webpages online are performed not on desktop and laptop displays however, directly from various mobile devices with all types of small-sized screen proportions. So in the event that a webpage will not present appropriately-- meaning to resize and automatically get its own greatest fit on the device applied its generally will get explored away to become changed by a mobile phone friendly web page providing comparable services or product.
In addition-- the indexing mechanisms such as Google execute the so called mobile-friendly test and demonstrate far down your webpages in the search results. This lowering is even deeper in case the search is committed by a mobile tool-- the internet search engines look upon this specific case very seriously. And so not possessing a mobile phone friendly web page practically signifies not having a webpage anyway.
The way to utilize the Bootstrap Columns Working:
However just what really a webpage being responsive means-- commonly-- fitting the whole width of the screen that beings presented on showing the components in legible and handy approach at any scale. To take care of this the Bootstrap framework utilizes so called breakpoints and columns . In a couple of words the breakpoints are predefined display screen widths at which a modification occurs and the Bootstrap Columns Grid become transposed to confidently fit preferable. The earlier version utilized 4 breakpoints and the absolute most recent Bootstrap 4 system exposes one additional so they get actually five. Here they are having the highest value they expand to. The correct boundary number itself correlates to the following display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra advices
The horizontal space in Bootstrap 4 framework gets divided into 12 items equal in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto format columns
Use breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for each breakpoint you really need and every Bootstrap Columns Using will definitely be the same width.
Identical width
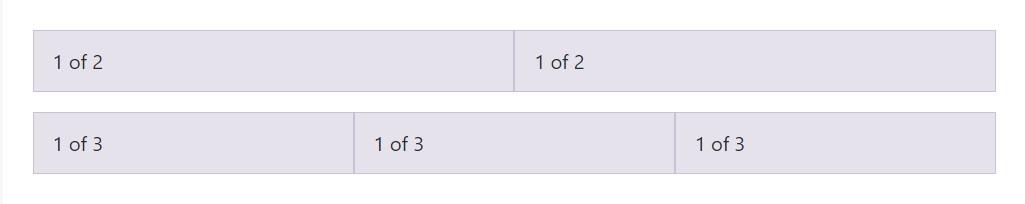
For example, listed here are two grid styles that used on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
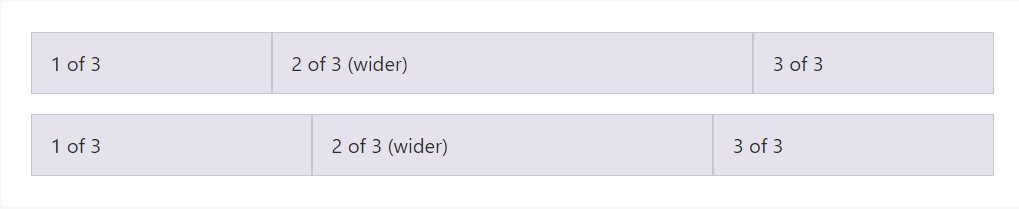
Auto-layout for flexbox grid columns also indicates you can easily put the width of one column and the others will instantly resize all around it. You may possibly choose predefined grid classes ( while shown below), grid mixins, or inline widths. Notice that the additional columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
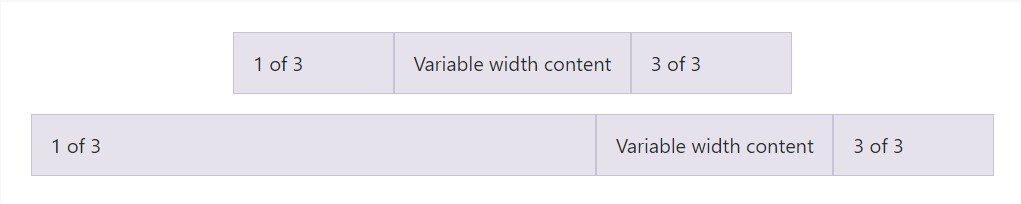
</div>Variable width information
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
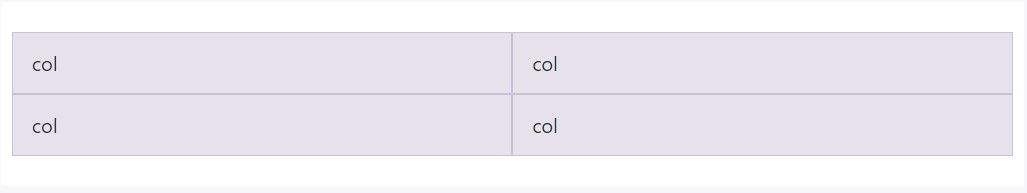
</div>Equivalent width multi-row
Establish equal-width columns which span multiple rows by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another new feature
Another new thing upon the recent Alpha 6 build of Bootstrap 4 is in the event that you incorporate simply a couple of
.col-~ some number here ~Final thoughts
And so currently you realise specifically how the column features develop the construction and responsive activity of the Bootstrap system and everything that is definitely left for you is creating something truly fantastic using them.
Look at some online video short training about Bootstrap columns
Linked topics:
Bootstrap columns approved documentation

Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns