Bootstrap Breakpoints Usage
Overview
Having in things to consider each of the realizable display screen widths in which our internet pages could ultimately showcase it is necessary to compose them in a method offering universal clear and impressive visual appeal-- commonly applying the assistance of a highly effective responsive framework such as easily the most famous one-- the Bootstrap framework in which current edition is right now 4 alpha 6. However, what it really performs to assist the pages pop up terrific on any type of display-- why don't we take a look and notice.
The major idea in Bootstrap normally is adding certain ordination in the limitless practical device display screen widths ( or else viewports) putting them into a handful of ranges and styling/rearranging the content correctly. These particular are as well termed grid tiers or display sizes and have advanced quite a bit via the different variations of the absolute most prominent currently responsive framework around-- Bootstrap 4. ( useful reference)
The best way to make use of the Bootstrap Breakpoints Grid:
Typically the media queries become identified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap editions
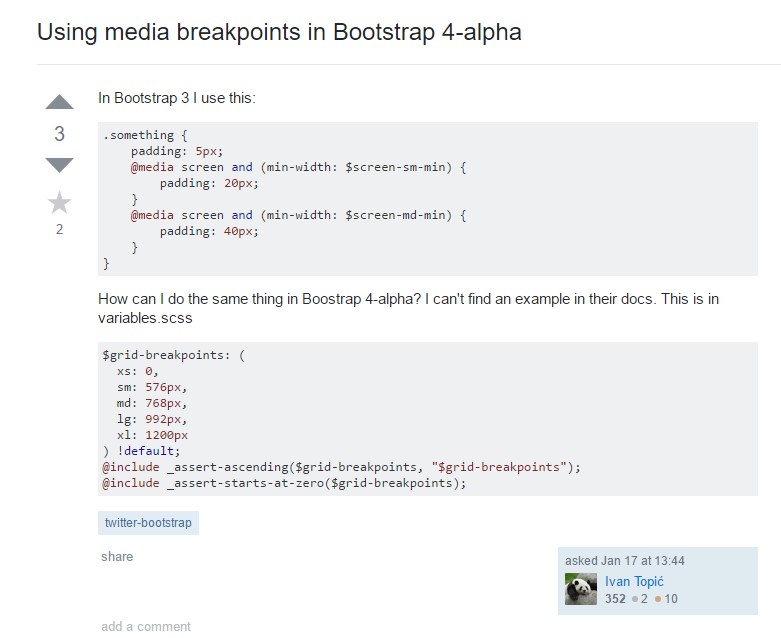
In Bootstrap 4 in contrast to its predecessor there are actually 5 display sizes however since the latest alpha 6 build-- basically only 4 media query groups-- we'll get back to this in just a sec. Since you probably realize a
.row.col -Screen sizes
The screen scales in Bootstrap generally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This display really doesn't possess a media query but the styling for it rather gets utilized just as a usual regulations being overwritten due to the queries for the widths above. What is really also new within Bootstrap 4 alpha 6 is it simply doesn't make use of any sort of size infix-- and so the column format classes for this kind of display dimension get determined such as
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- employs
@media (min-width: 768px) ...-md-.col-md-6Large displays - applies
@media (min-width: 992px) ...-lg-And as a final point-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is certainly produced to become mobile first, we employ a number of media queries to design sensible breakpoints for styles and interfaces . These Bootstrap Breakpoints Grid are typically accordinged to minimal viewport sizes and allow us to scale up factors as the viewport changes. ( useful content)
Bootstrap mostly applies the following media query varies-- or breakpoints-- in source Sass documents for style, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce resource CSS in Sass, each media queries are certainly provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that move in the additional course (the offered screen dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are in addition obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a specific part of display sizes working with the lowest and highest Bootstrap Breakpoints Responsive widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display screen scale variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with identifying the width of the web page's features the media queries come about all around the Bootstrap framework commonly getting determined through it
- ~screen size ~Review a number of on-line video short training regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints approved documentation

Bootstrap Breakpoints issue

Change media query breakpoint systems from 'em' to 'px'