Bootstrap List Style
Intro
List group is a great and useful component which is looked up in Bootstrap 4. The component is operated for displaying a variety or 'list' content. The list group things can easily be modified and enhanced to promote nearly any type of material within just along with some opportunities attainable for modification within the list itself. These types of list groups can possibly as well be utilized for navigation together with the use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Button is a component which designs the unordered lists in a particular method due to the fact that it paves the way for making custom-made content inside complex lists free from needing to concerned about the performance complication ( given that the language takes care of that by itself). ( additional resources)
Features of Bootstrap List View:
Given lower are the functions that are accessible inside the list group component in Bootstrap 4:
• Unordered list: The absolute most basic form of list group which you may produce in Bootstrap 4 is an unordered list that has a series of items using the appropriate classes. You are able to built upon it along with the various options which are provided in the element.
• Active stuffs: You are able to highlight the existing active selection by just simply providing the
.active.list-group-item• Disabled pieces: You can even de-highlight a list element to make it show up as though it has been certainly disabled. You simply need to provide the
.disabled.list-group-item• Hyper-links and Buttons: By using the buttons tag, you have the ability to conveniently develop an actionable object in the Bootstrap List Example what means that you will be able to provide hover, active, and disabled states to these kinds of things with installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is another clever component that belongs to the list group element which permits you to style each and every list item using a descriptive color and background. These are mainly helpful for highlighting particular materials or categorizing them according to color-'s code.
• Badges: You can in addition bring in badges to a list item to show the unread counts, activity on the thing, and make it easy for some other active features through installing additional services. ( additional info)
Lets look at a couple of examples
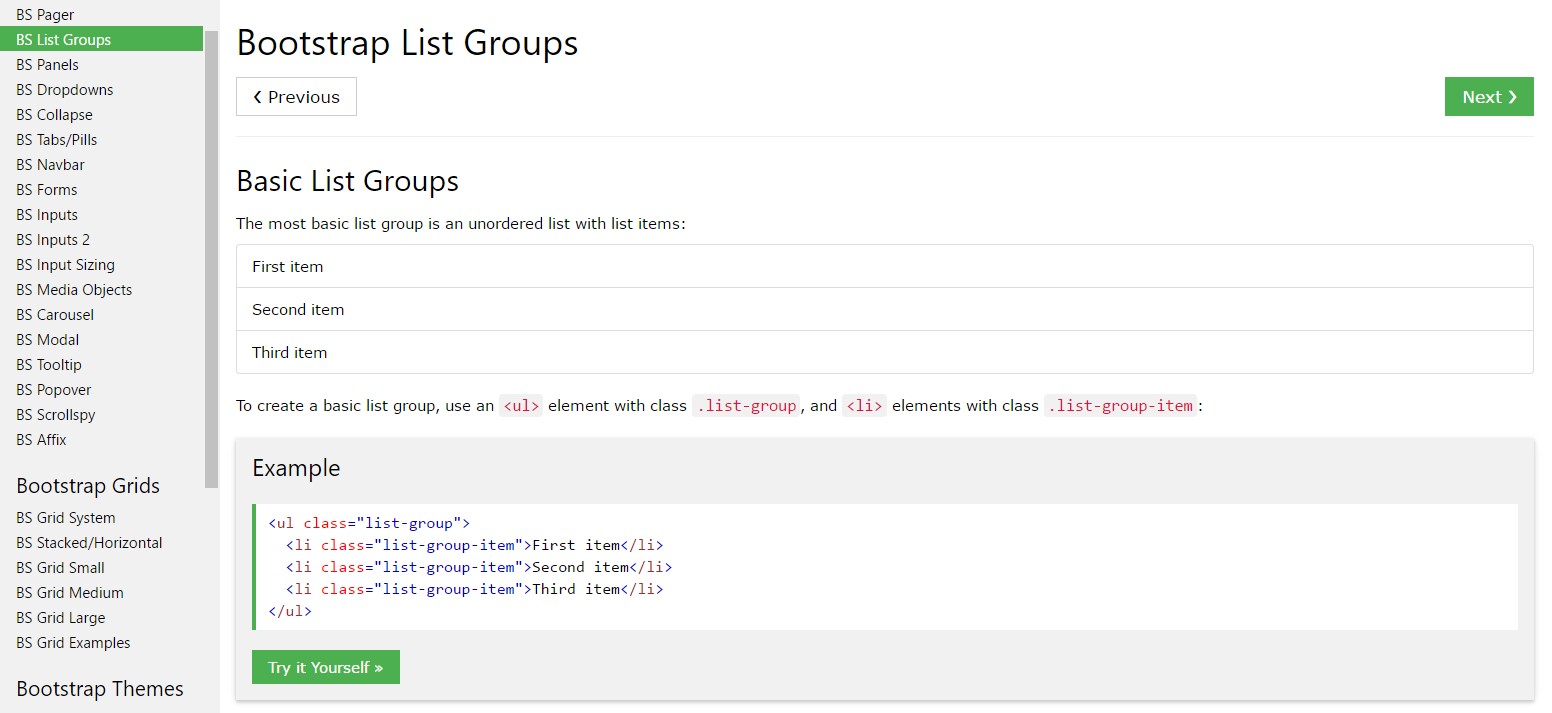
Basic model
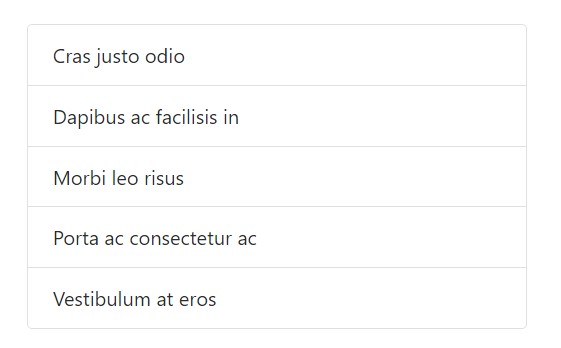
The absolute most common list group is an unordered list together with list pieces and the proper classes. Build upon it through the selections that follow, or else utilizing your specific CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
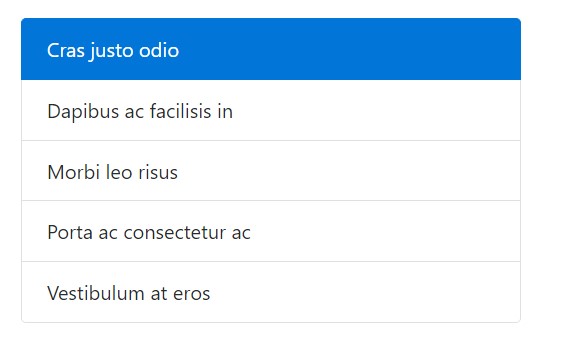
</ul>Active items
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
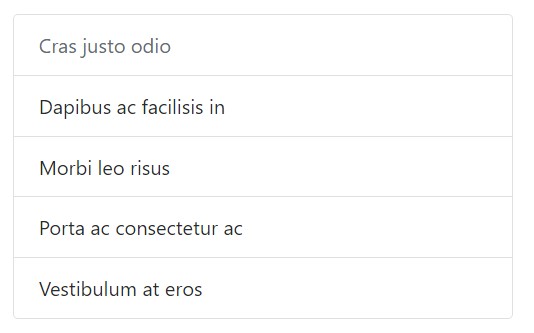
</ul>Disabled elements
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and switches
Operate
<a><button>.list-group-item-action<li><div>Ensure to not employ the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
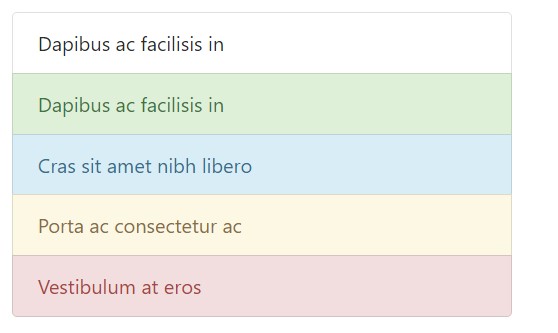
Use contextual classes to form list objects by having a stateful background and coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
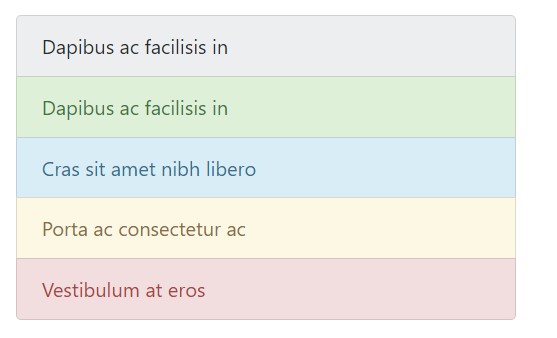
</ul>Contextual classes additionally perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive technologies.
Putting into action color option to incorporate meaning simply provides a graphic signifier, that will definitely not be revealed to operators of assistive modern technologies -- like screen readers. Make certain that information represented through the color option is either clear directly from the content in itself (e.g. the detectable text), or else is featured via different ways, for example, extra text covered up having the
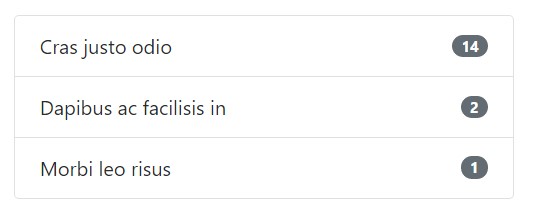
.sr-onlyUsing badges
Provide badges to any list group element to reveal unread results, activity, and a lot more with the help of several utilities. Take note of the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
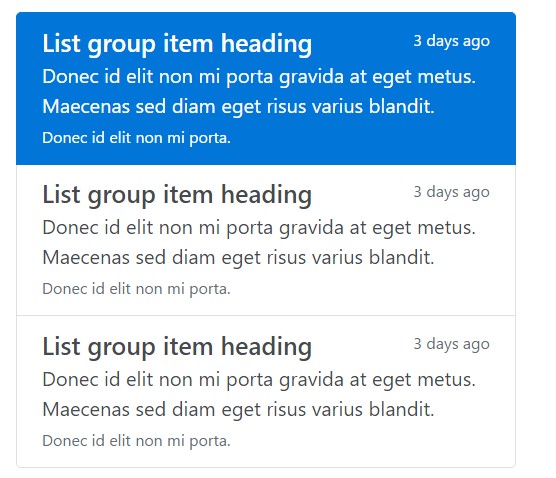
</ul>Custom web content
Include basically any sort of HTML in, and even for connected list groups just like the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful component within Bootstrap 4 that allows you to make an unordered list more planned, interactive, and responsive free from spoiling on the visual appeal or layout of the list pieces themselves.
Review a few youtube video short training regarding Bootstrap list:
Related topics:
Bootstrap list approved documents

Bootstrap list tutorial

Bootstrap list issue