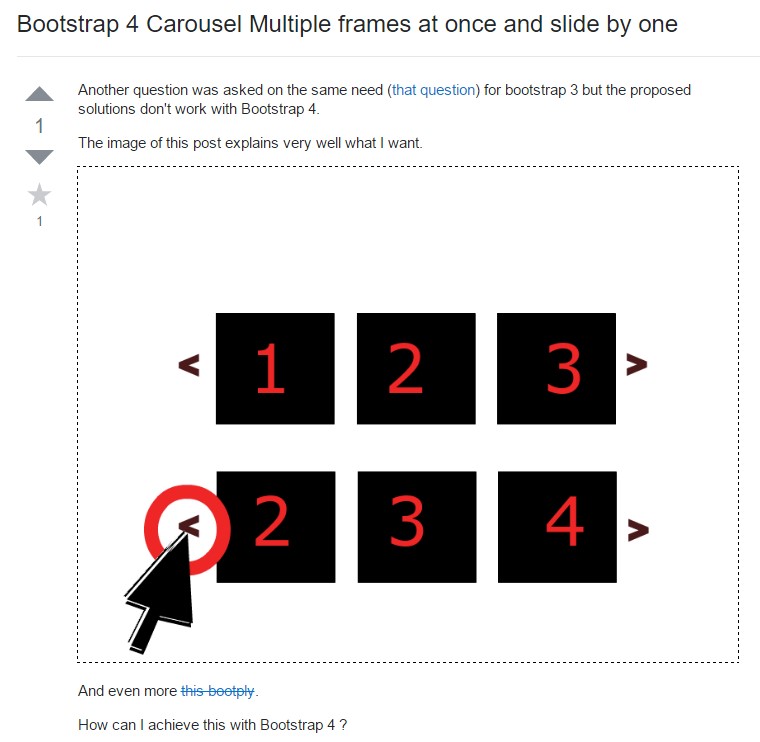
Bootstrap Carousel Mobile
Intro
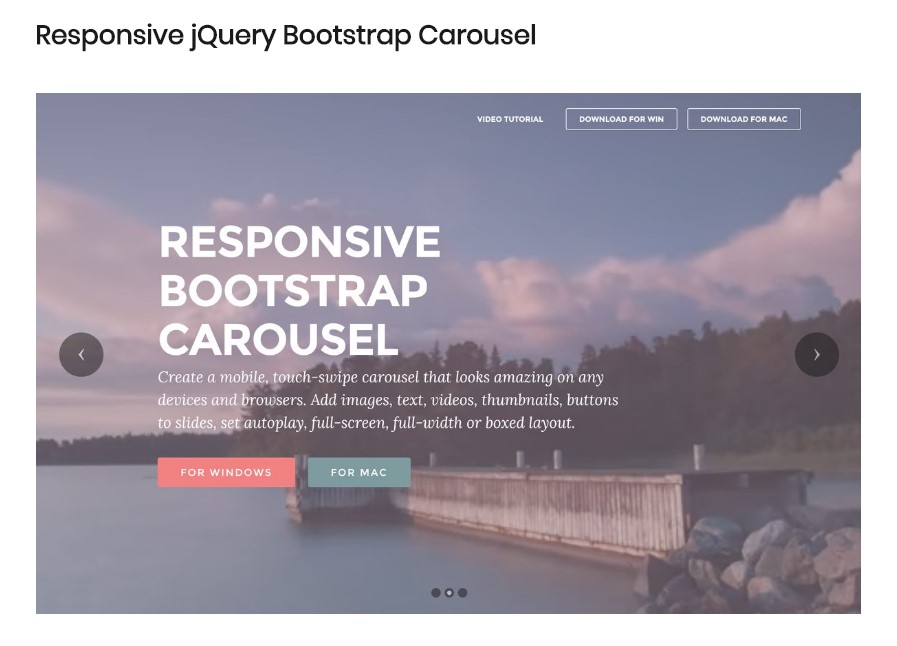
Exactly who doesn't appreciate moving reputations together with a number of cool titles and message making clear things that they represent, much better carrying the text message or even why not really indeed more desirable-- also coming with a handful of switches as well asking the visitor to take some activity at the very beginning of the web page because these are typically positioned in the starting point. This stuff has been truly managed in the Bootstrap framework with the integrated carousel element that is fully supported and really convenient to acquire as well as a clean and plain construction.
The Bootstrap Carousel Slide is a slide show for cycling across a set of web content, constructed with CSS 3D transforms and a piece of JavaScript. It coordinates with a series of pictures, message, as well as custom-made markup. It as well provides assistance for previous/next commands and hints.
How you can work with the Bootstrap Carousel Image:
All you need is a wrapper element plus an ID to have the whole carousel feature carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels really don't promptly change slide dimensions. Because of this, you may require to work with additional tools or possibly custom-made varieties to appropriately scale web content. Although slide carousels promote previous/next controls and indications, they are really not clearly needed. Customize and add as you see fit.
Be sure to put a original id on the
.carouselPurely slides
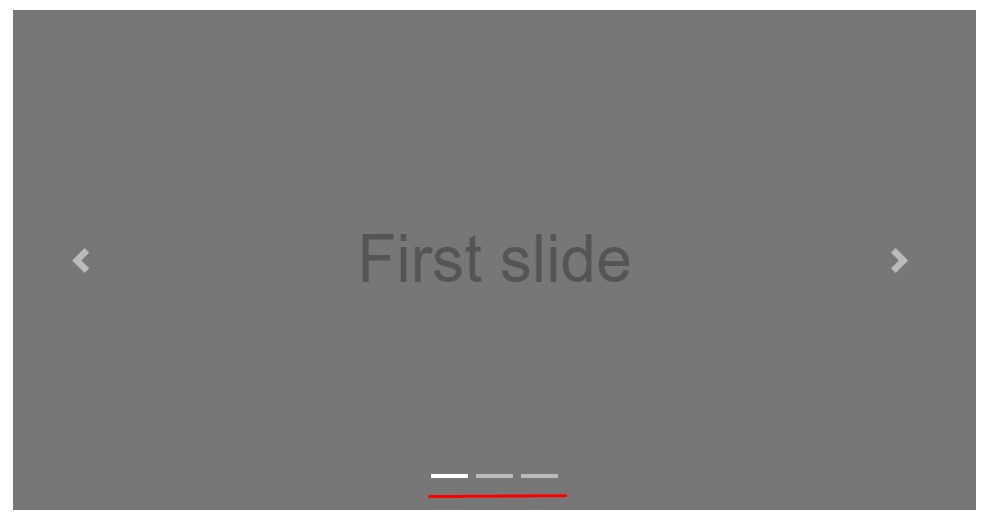
Here's a Bootstrap Carousel Effect having slides only . Keep in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can certainly additionally set up the time each and every slide gets displayed on web page via providing a
data-interval=" ~ number in milliseconds ~". carouselSlide-show using manipulations
The navigation within the slides gets handled with identifying two url features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to guarantee the regulations will function correctly but to additionally make sure the visitor realises these are certainly there and knows just what they are doing. It additionally is a good idea to place some
<span>.icon-prev.icon-next.sr-onlyNow for the important aspect-- inserting the certain images which need to take place in the slider. Each illustration component must be wrapped within a
.carousel-item.item classIncorporating in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Using hints
You can absolutely additionally put in the signs to the slide carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
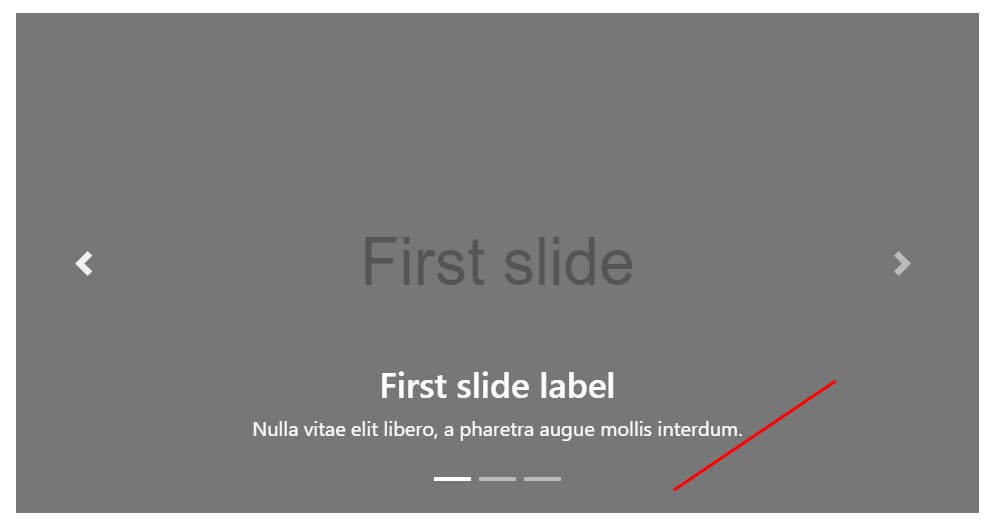
</div>Include a couple of underlines additionally.
Add underlines to your slides simply by using the .carousel-caption element within any .carousel-item.
In order to provide various titles, information together with switches to the slide put in an additional
.carousel-captionThey may be efficiently concealed on small viewports, just as demonstrated here, together with extra display screen services. We hide all of them firstly by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more secrets
A beautiful method is whenever you really want a hyperlink or possibly a button on your web page to direct to the slide carousel on the other hand as well a certain slide within it being visible at the time. You are able to in fact accomplish this by appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Application
By means of data attributes
Work with data attributes in order to easily deal with the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Employ slide carousel personally utilizing:
$('.carousel').carousel()Features
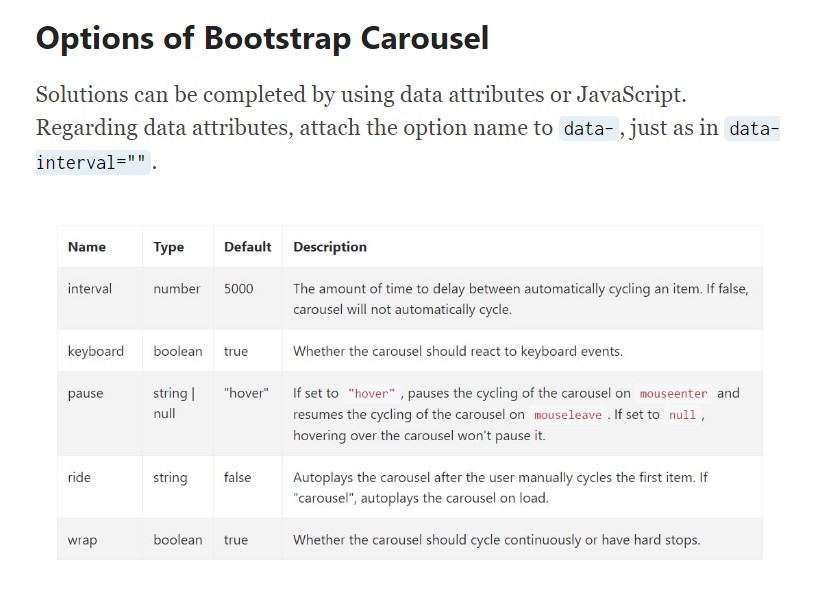
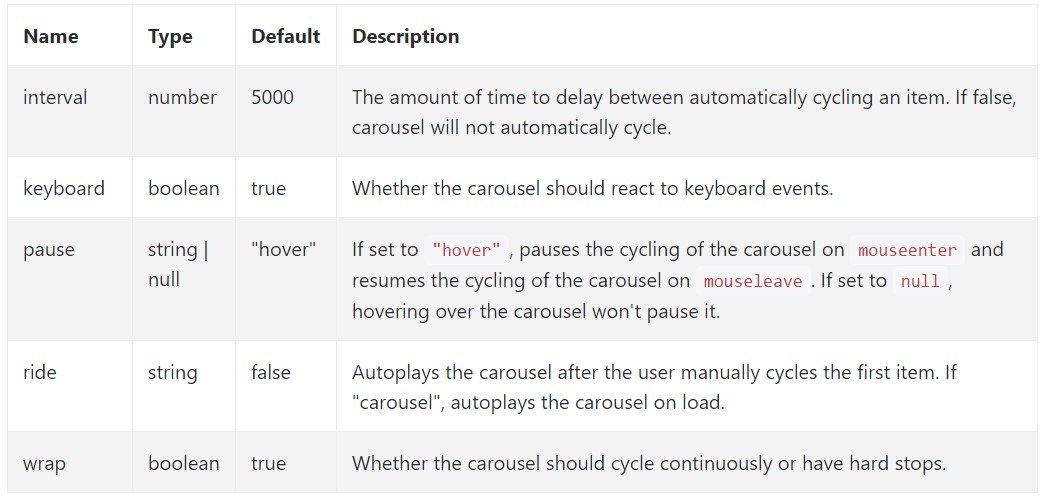
Selections can possibly be passed by means of data attributes or JavaScript. To data attributes, append the option title to
data-data-interval=""
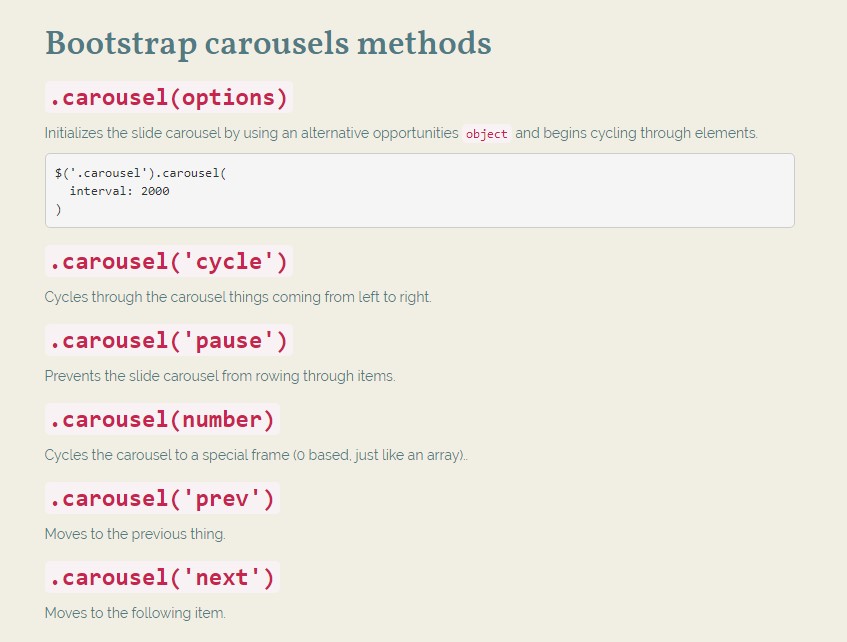
Practices
.carousel(options)
.carousel(options)Initializes the carousel through an alternative options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things from left to right.
.carousel('pause')
.carousel('pause')Blocks the slide carousel from cycling through stuffs.
.carousel(number)
.carousel(number)Moves the slide carousel to a certain frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior element.
.carousel('next')
.carousel('next')Moves to the next item.
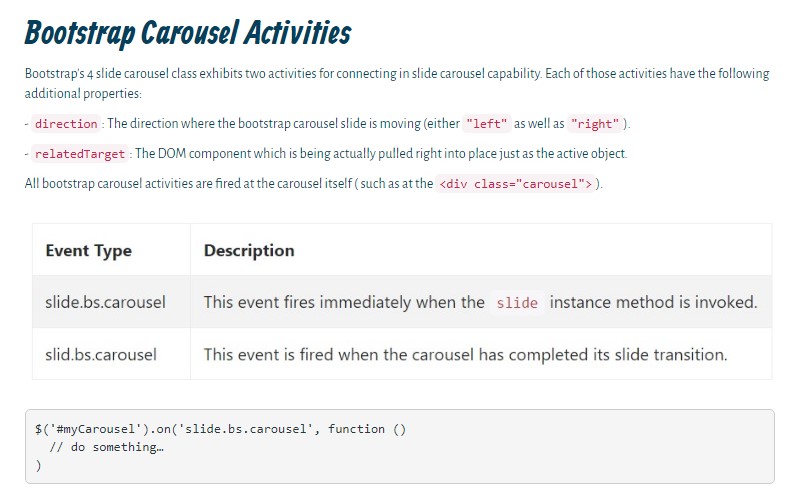
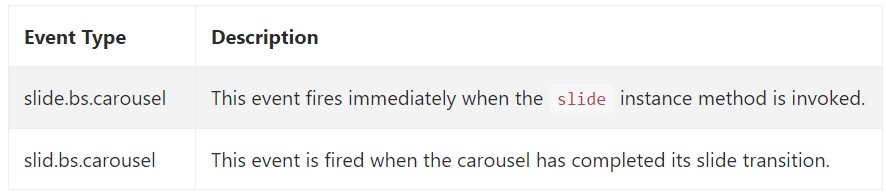
Events
Bootstrap's carousel class exposes two events for connecteding in to carousel capability. Each ofthose activities have the following added properties:
direction"left""right"relatedTargetAll carousel occasions are set off at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So primarily this is the technique the carousel feature is structured in the Bootstrap 4 framework. It is actually really quick and also direct . However it is very an desirable and useful manner of feature a plenty of information in a lot less space the slide carousel element should however be employed thoroughly thinking of the clarity of { the message and the site visitor's comfort.
An excessive amount of pics might be skipped to be seen by scrolling downward the webpage and in the event that they move very speedy it might come to be challenging certainly viewing them or else review the text messages which in turn could sooner or later confuse or possibly frustrate the web page viewers or an essential appeal to motion could be missed out-- we definitely don't want this specific to develop.
Take a look at some video clip guide about Bootstrap Carousel:
Connected topics:
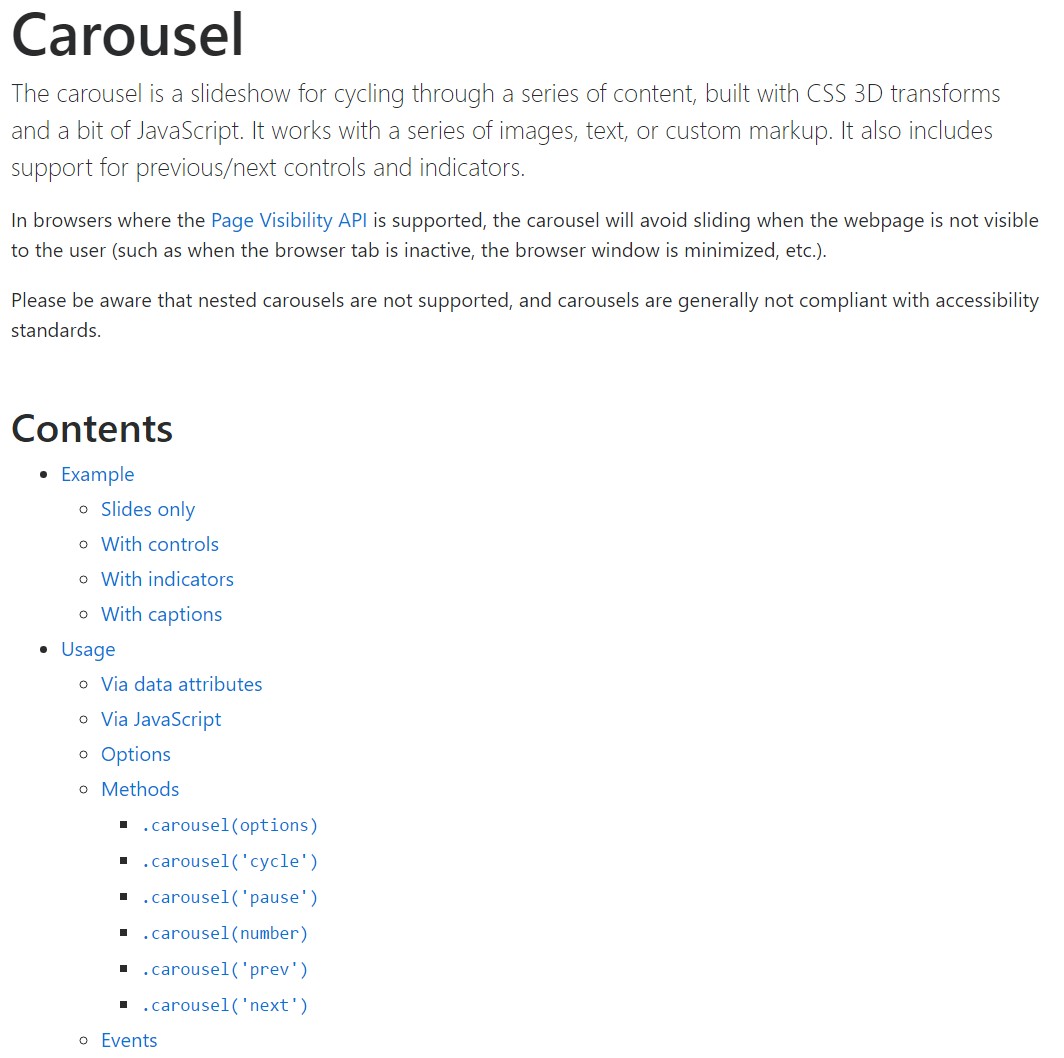
Bootstrap Carousel authoritative documentation

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue