Bootstrap Button Toggle
Intro
The button features as well as the web links wrapped inside them are perhaps one of the most very important features helping the users to interact with the website page and move and take various actions from one web page to some other. Especially now in the mobile first universe when at least half of the pages are being watched from small-sized touch screen devices the large convenient rectangle areas on display very easy to find with your eyes and contact with your finger are more crucial than ever. That's exactly why the brand new Bootstrap 4 framework progressed delivering even more pleasant experience dismissing the extra small button sizing and adding in some more free space around the button's captions making them even more legible and easy to apply. A small touch bring in a lot to the friendlier appeals of the brand new Bootstrap Button Input are additionally just a little bit more rounded corners that along with the more free space around making the buttons a whole lot more satisfying for the eye.
The semantic classes of Bootstrap Button Change
Within this version that have the very same number of amazing and easy to use semantic styles giving us the function to relay meaning to the buttons we use with just providing a special class.
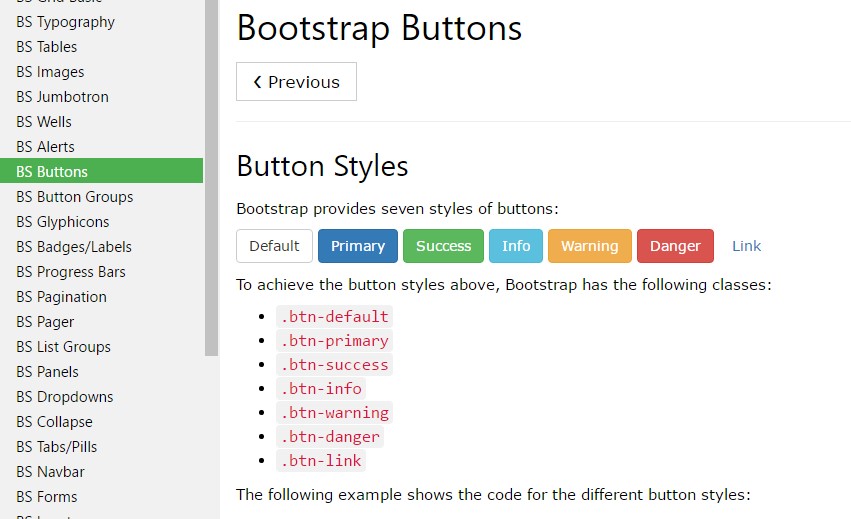
The semantic classes are the same in number just as in the latest version on the other hand with some renovations-- the rarely used default Bootstrap Button usually coming with no meaning has been cancelled in order to get changed by the a lot more keen and intuitive secondary button styling so in a moment the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
When using button classes on
<a>role="button"
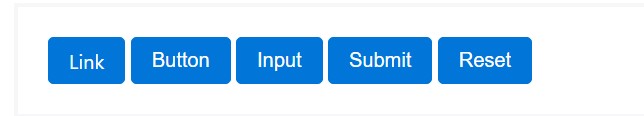
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the practical conditions you can include in your buttons in Bootstrap 4 since the updated version of the framework also provides us a brand-new slight and beautiful manner to design our buttons keeping the semantic we right now have-- the outline setting ( learn more here).
The outline mechanism
The solid background with no border gets removed and replaced by an outline using some text with the related coloration. Refining the classes is actually simple-- just add in
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryNecessary factor to note here is there really is no such thing as outlined link button so the outlined buttons are in fact six, not seven .
Replace the default modifier classes with the
.btn-outline-*
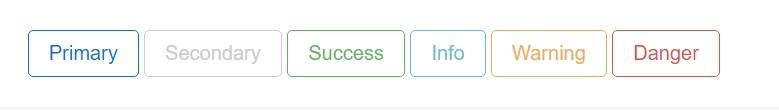
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special content
Nevertheless the semantic button classes and outlined forms are actually good it is important to remember a number of the page's guests will not practically be able to observe them in such manner in the case that you do have some a bit more important meaning you would love to include to your buttons-- ensure as well as the visual solutions you at the same time add in a few words pointing out this to the screen readers hiding them from the page with the
. sr-onlyButtons scale

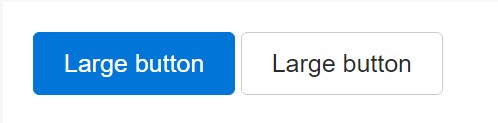
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons look inactive through putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- Some future-friendly styles are involved to disable every one of pointer-events on anchor buttons. In browsers which assist that property, you won't see the disabled arrow in any way.
- Disabled buttons have to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caution
The
.disabled<a>tabindex="-1"Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons need you to manually provide the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Conclusions
And so generally speaking in the new version of one of the most popular mobile first framework the buttons evolved planning to become more sharp, more friendly and easy to use on small screen and way more highly effective in expressive methods with the brand-new outlined appearance. Now all they need is to be placed in your next great page.
Check out several online video training relating to Bootstrap buttons
Related topics:
Bootstrap buttons approved documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button